Bank project Cont.
For this week, we going to continue on our bank project from last week by the following goals
Goals
- Create a main page that contain a navbar menu for redirect to home page and history page.
- Routing between home page, history page, sign up page and sign in page
- Create a sign in and sign-up page.
- Validate data on sign in and sign-up page.
Materials will provide via this link:
https://drive.google.com/file/d/1pusxFTRFUVjx-LE9_Sp3se1TMrBQraDO/view?usp=sharing
You need to use your bank project that you've done last week as a base.
In case that you can not catch up with last week content, here the bank project base code from last week:
https://drive.google.com/file/d/1By98oXMoIBtpA-mW07k4euWILtQ3M9HR/view?usp=sharing
Install packages
React router
npm i react-router-dom(Optional) Yup and react hook form
npm install react-hook-form @hookform/resolvers yup1. main.jsx
Guideline
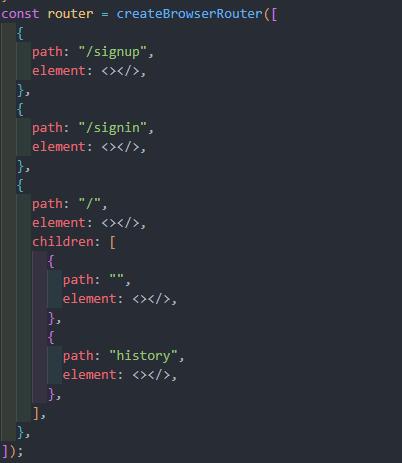
- In main.jsx file (file that manage your route), paths are already defined. but the components don't import yet. So, you need to import the component according to the path and fill it in element.
- The path "/" should render MainPage.jsx (Parent), " " should render HomePage.jsx and "history" should render HistoryPage.jsx
2. Main page
Guideline
- For main page, you will see only home and history menu bar showing up. Try the following
- Import the navbar and use it.
- In main.jsx, you define the child path "" to render homepage and "/history" to render history page. Put the <Outlet/> can help you to render the child under the parent.
- Menu drawer is not navigate correctly maybe you can use <Link> to help you navigate in MenuDrawer.jsx
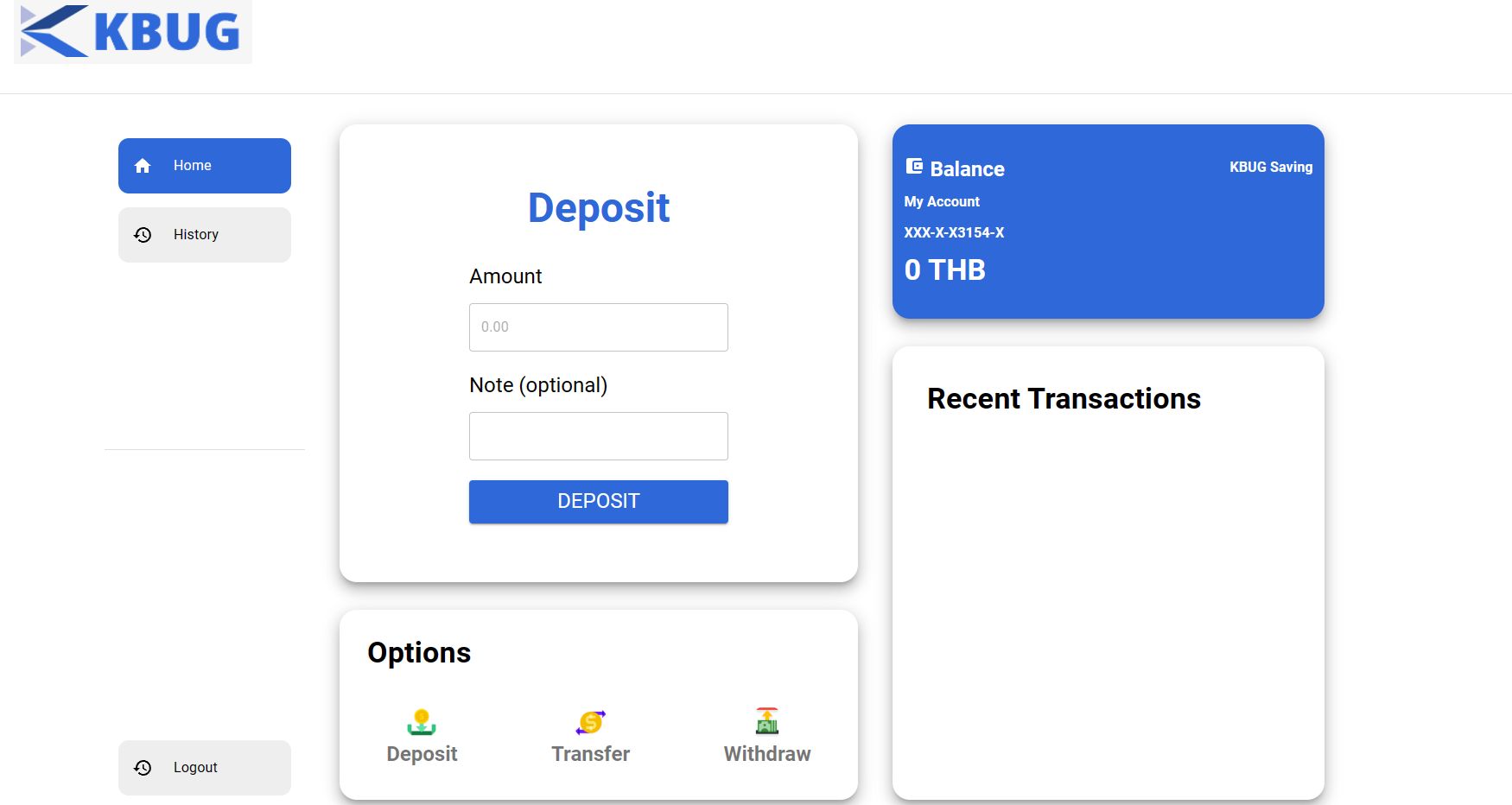
Result
3. Sign in page
Guideline
- Sign in page is not proper styled, please style it with previous week MUI knowledge.
- You can use tradition way to validate your data or with yup and react hook form that you've learn previously.
- When click the text sign up, it should redirect to sign up page (Use can use useNavigate method)
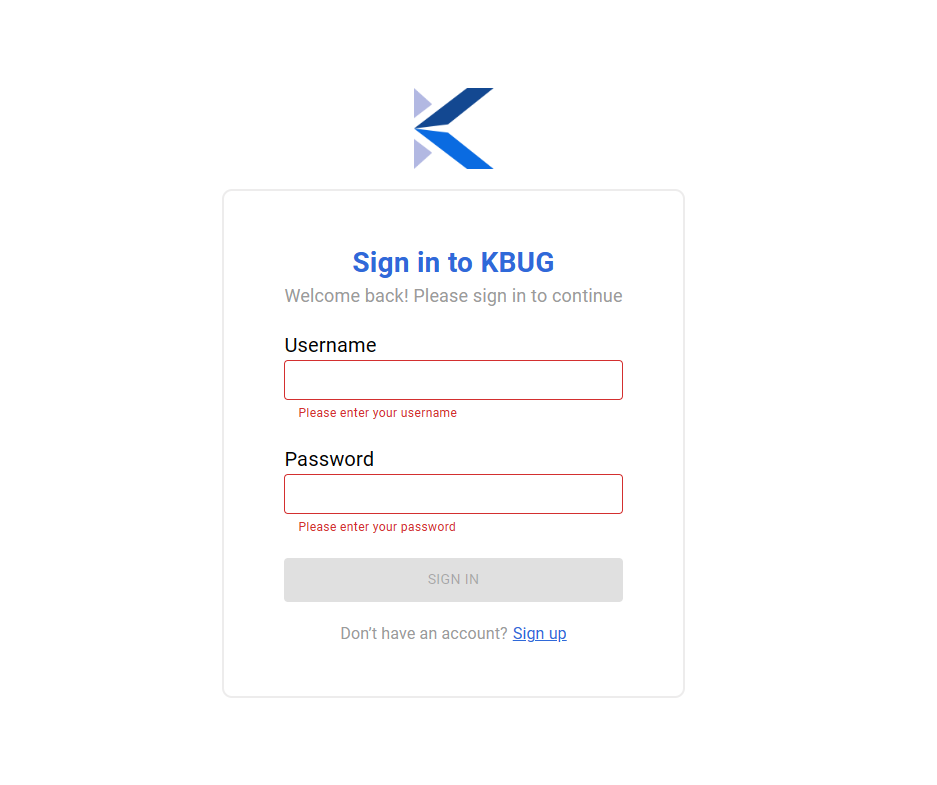
Result
4. Sign up page
Guideline
- Sign in page is not proper styled, please style it with previous week MUI knowledge.
- You can use tradition way to validate your data or with yup and react hook form that you've learn previously.
- When click the text sign in, it should redirect to sign in page (Use can use useNavigate method)
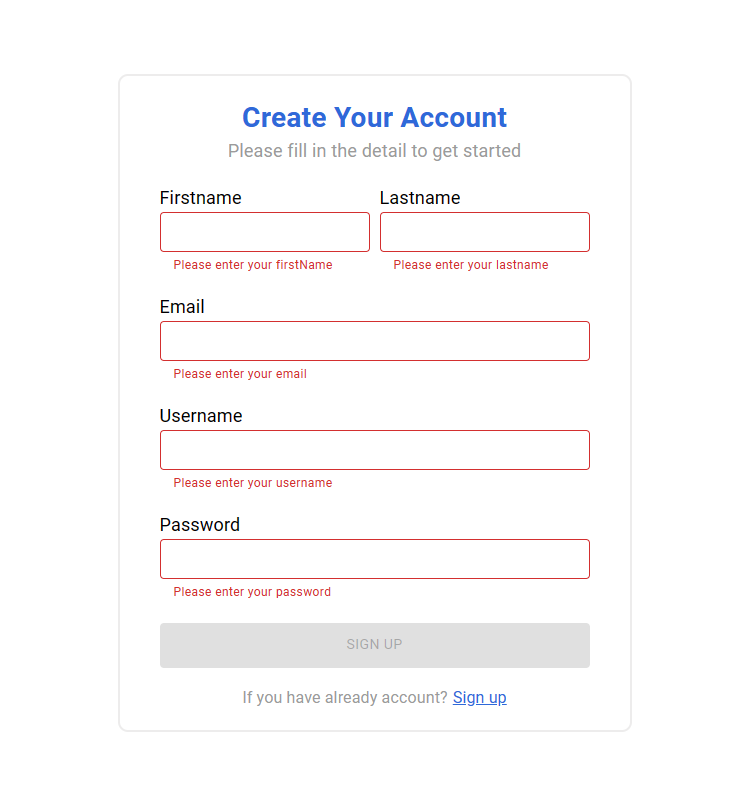
Result