Basic Navigation
You can read full guide and tutorial here
Components in React Router V6
BrowserRouter
BrowserRouter is main component to cover our React application to make it routable.
Used for applications with a modern browser that supports the HTML5 history API.Allows you to use regular URLs (e.g.,/about) for navigation.
import { BrowserRouter, Routes} from 'react-router-dom';
<BrowserRouter>
<Routes>
...
</Routes>
</BrowserRouter>Route
Used to declare a route and specify the component to render when the route matches the current location.path: Specifies the URL path for the route.component: Specifies the React component to render when the route is matched.
import { Route } from 'react-router-dom';
<Route path="/about" element={About} />
Routes
Control all path in the React application we will use Route component in this Routes component.
import {Routes, Route } from 'react-router-dom';
<Routes>
<Route path="/about" element={About} />
...
</Routes>useNavigate
Directly redirect to page to specific URL
import { useNavigate } from 'react-router-dom';
const navigate = useNavigate();
navigate('/another-page');useParams
Used to access path parameters, we will learn this in next chapter (dynamic routing)import { useParams} from 'react-router-dom'; let { id } = useParams();
useSearchParams
Used to get the query params in URL (some url might attach some data after "?" sign)Ex./search?query=examplewill have query parameterqueryand the value isexample.
import { useSearchParams } from 'react-router-dom';
const [searchParams] = useSearchParams();
const queryId = searchParams.get('id');useLocation
useLocationwill return information of current URL such as :pathnamepath of current URLsearchquery parameters in current URL ex. "?id=123&name=John".hashhash fragment in URLe ex."#section-2".statestate datanavigatefrom another page.
Navigation in React
Routes define
In main.tsx file, you can desire the route as you want. In this case there are 4 routes.
<BrowserRouter>
<Routes>
<Route path="*" element={<NoPage />} />
<Route path="/" element={<Home />} />
<Route path="/contact" element={<Contact />} />
<Route path="/about" element={<About />} />
</Routes>
</BrowserRouter><Route path="/" element={<Home />} /> define "/" path and render the <Home /> element
<Route path="/contact" element={<Contact />} /> define "/" path and render the <Contact /> element
<Route path="*" element={<NoPage />} /> When there is no path match will render<NoPage /> element because "*" means any path in URL
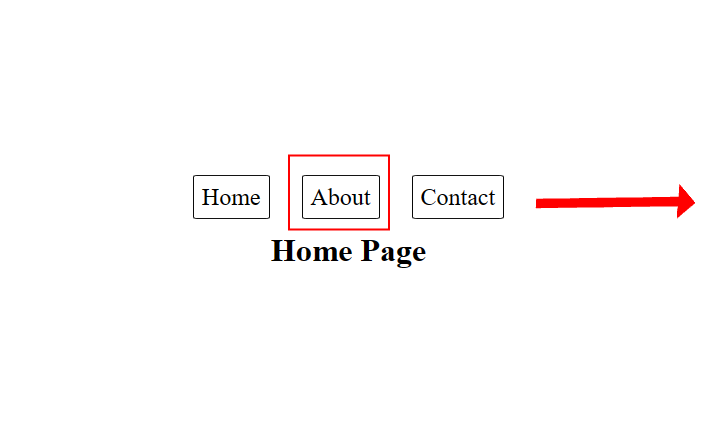
Links define.
When use click on Link element, it will tell the page to go to URL in "to={"/path"}"attribute
//example of Home element
import React from "react";
import { Link } from "react-router-dom";
export default function Home() {
return (
<>
<div className="navbar">
<div>
<Link to={"/"} className="menu-link">
Home
</Link>
<Link to={"/about"} className="menu-link">
About
</Link>
<Link to={"/contact"} className="menu-link">
Contact
</Link>
</div>
</div>
<div className="main">
<h1>Home Page</h1>
</div>
</>
);
}
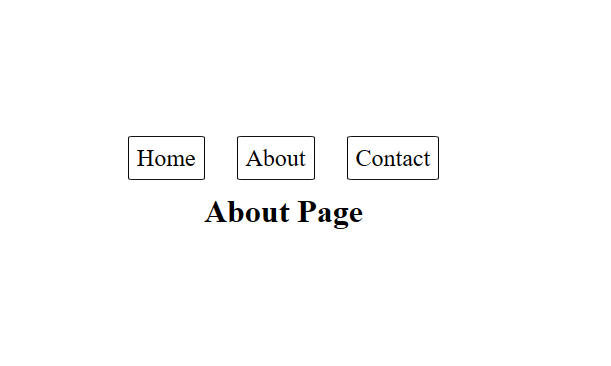
When click at the about button, the page will render about page as we define in Route element in main.tsx
**** createBrowserRouter, useNavigate and useLocation wil be soon updated
Here it is our basic navigation in React, next we will learn how to manage the dynamic route
Thanks to a good references :))))
https://medium.com/@pratya.yeekhaday/reactjs-ทบทวน-react-router-dom-v6-สำหรับ-typescript-ec1b7e3427b7