Basic Navigation
You can read full guide and tutorial here
Basic Navigation in React
Page creation
In page folder, we will have two page Home page and About page
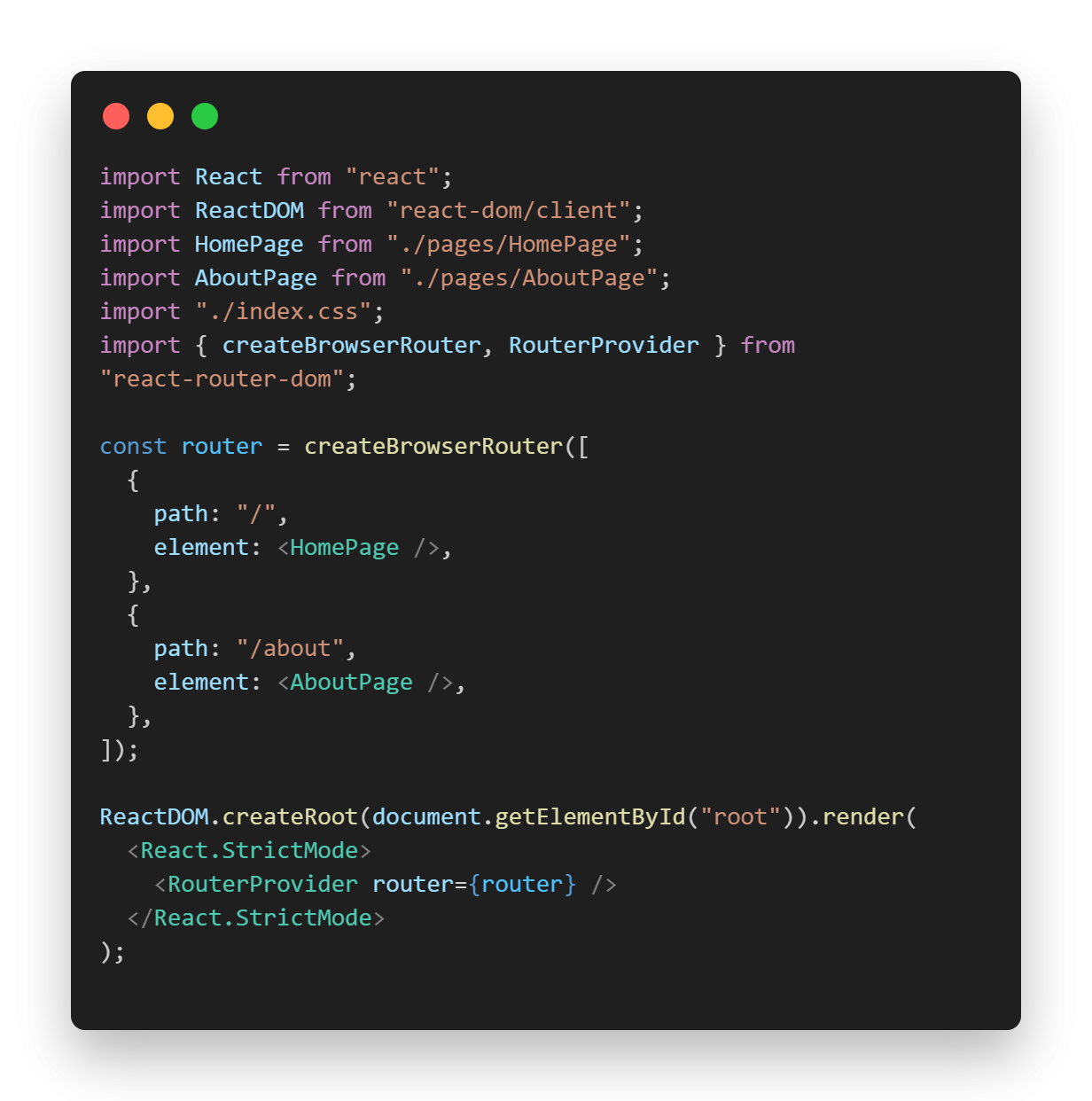
In main.tsx file, we will defined two paths "/" and "/about" when you direct to "localhost:5173/" , it will render the HomePage component and when you direct to "localhost:5173/about", it will render the AboutPage component
path define "/" path and render the <HomePage /> element
Links define.
When use click on Link element, it will tell the page to go to URL in "to={"/path"}"attribute
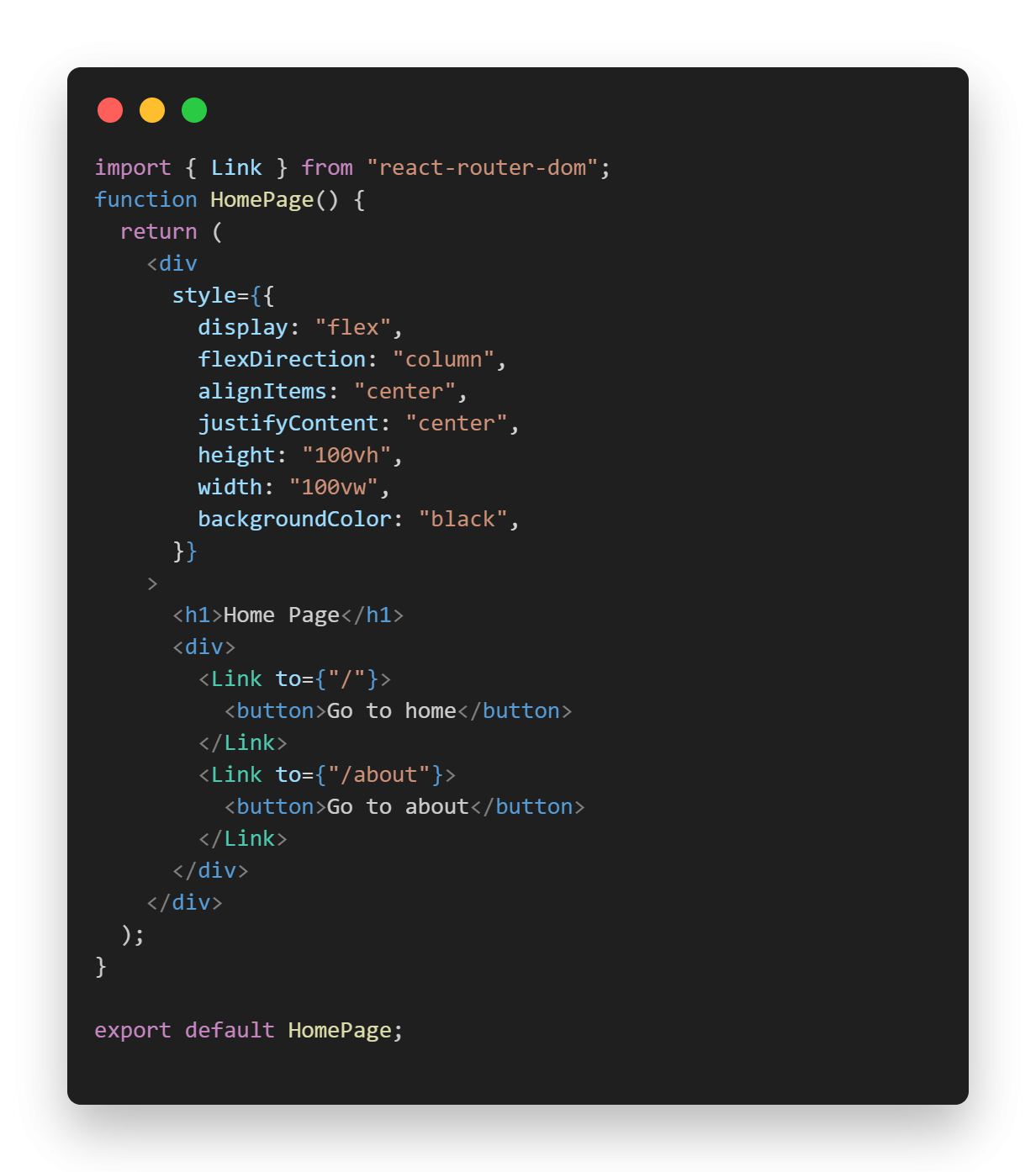
in HomePage.jsx and AboutPage we will create a button a wrap with the Link component from react-router-dom
HomePage.jsx
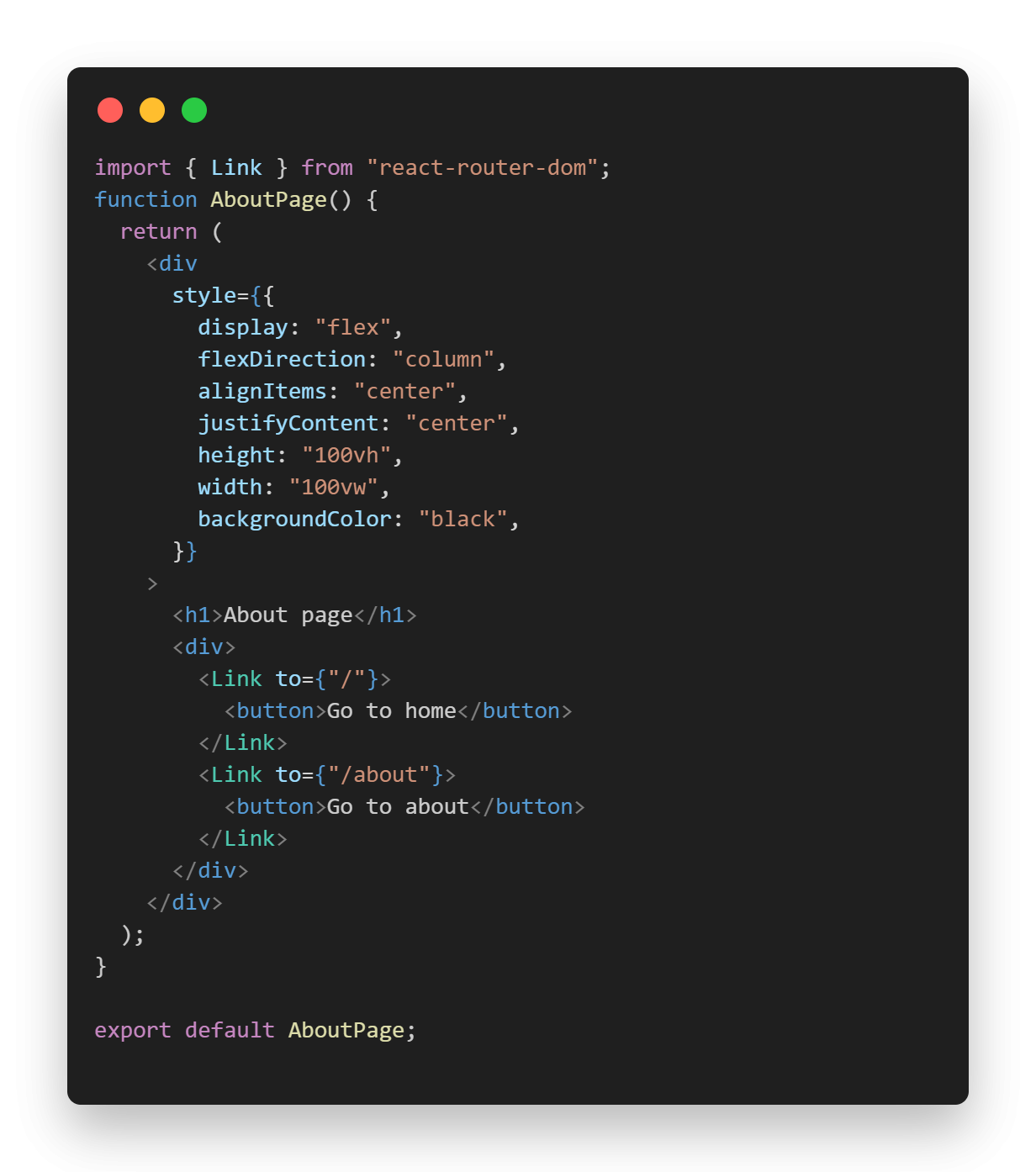
AboutPage.jsx
When click at the about button, the page will render about page as we define in Route element in main.tsx
Nested route
Here it is our basic navigation in React, next we will learn how to manage the dynamic route