Introduction
1. Basic Application Architecture
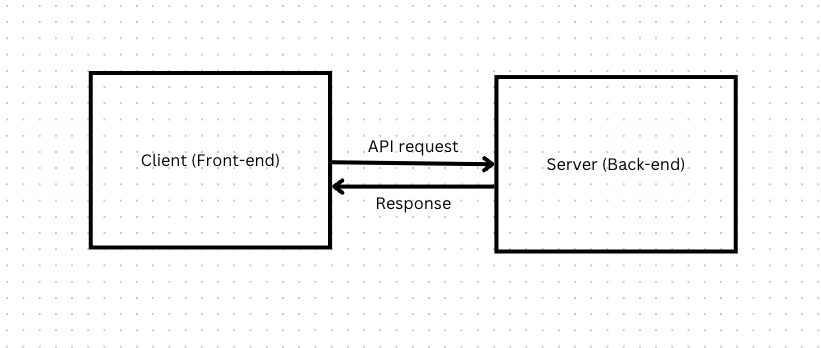
การทำ web application แบบเบื้องต้นจะมีภาพรวมเป็นประมาณนี้ครับ
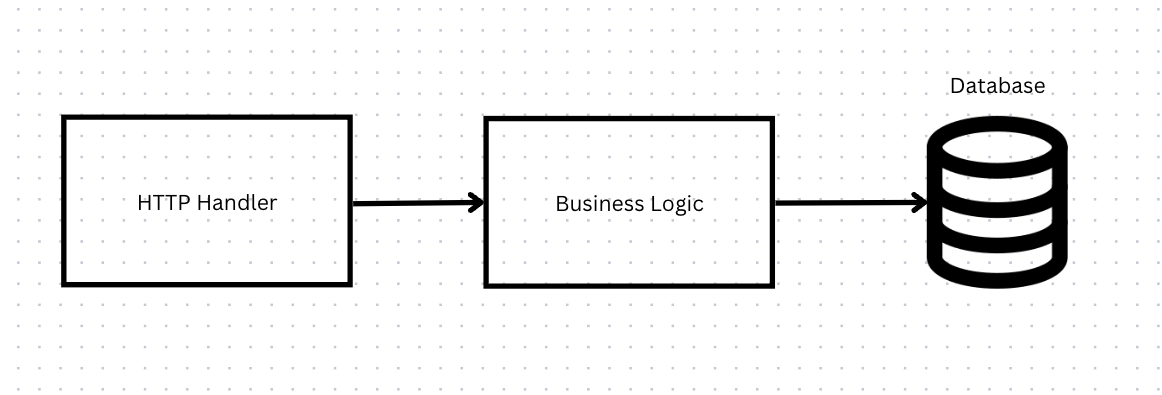
แต่หากเรามองให้ลึกลงไปจะเจอกับงานมากมายที่ต้องทำเพื่อให้เป็น application ขึ้นมาหนึ่งตัว
งั้นก่อนอื่นเรามาดูระบบที่เรากำลังจะสร้างก่อนครับว่ามีอะไรบ้างที่เราต้องทำเพื่อให้ง่ายต่อการ implement มากขึ้น
Server
- Database - เพื่อเก็บข้อมูล ซึ่งในที่นี้เราจะเก็บข้อมูลของ user นั่นเอง
- Business Logic - ส่วนที่ประมวณผลข้อมูลเพื่อให้ได้สิ่งที่เราต้องการ ได้แก่ การ Hash password, การทำ TOTP, การแปลงข้อมูล user เป็น token และอื่น ๆ
- HTTP Handler - เพื่อรับ API request จาก Client
Client
- Staff - สามารถกดเข้าลิ้งค์นี้เพื่อดาวน์โหลด https://github.com/GDSC-KMUTT/sample-authn-template
2. Basic Authentication
โดยทั่วไปเมื่อมีการทำระบบ authentication เราจะใช้สิ่งที่เรียกว่า Json Web Token หรือ JWT เพื่อเก็บข้อมูลของ user แล้วส่งไปให้ Client เพื่อเอาไว้ยืนยันตัวตนในภายหลัง ซึ่งจะเก็บในรูปแบบของ Cookieในฝั่ง Client นั่นเอง
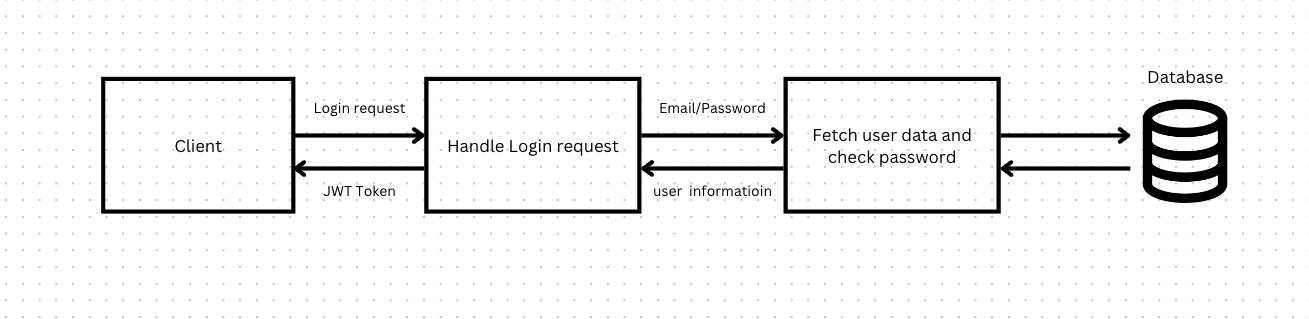
Example Login Flow:
จากรูป เป็นการส่ง request ที่ต้องให้ user login ก่อน อย่างการสร้างโพสใน Facebook โดยจะส่งตัว JWT Token ผ่าน Authorization Header ของ API request ไปด้วยเพื่อเป็นตัวบ่งบอกว่า user คนไหนเป็นคนส่ง request
แต่ไม่อยากให้ยึดติดกับ flow แบบนี้เสมอไปเพราะ application flow สามารถต่างกันได้แล้วแต่การออกแบบ ซึ่งรวมไปถึงสิ่งที่เรากำลังจะทำใน session นี้ด้วยนั่นก็คือการเพิ่มระบบ OTP เข้าไปด้วยนั่นเอง
3. Hexagonal Architecture
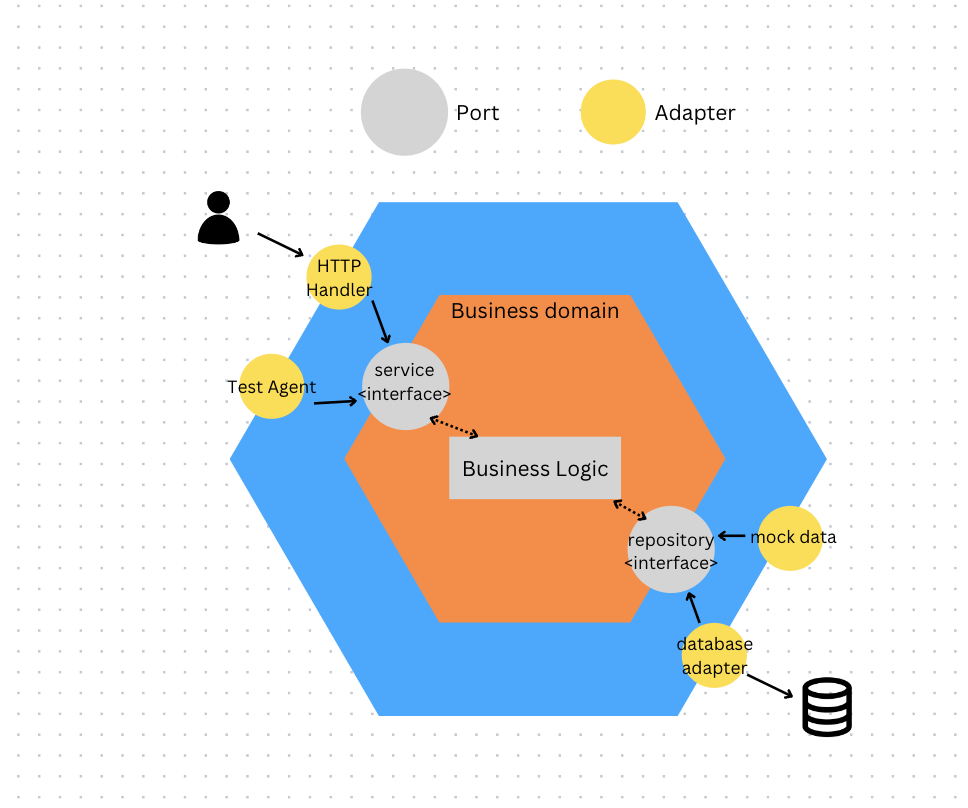
เป็นวิธีการเขียน program แบบหนึ่งที่ใช้คอนเซ็ปต์ Port and Adapter pattern ซึ่งทำให้การเขียนนั้นดูยุ่งยากมากขึ้นแต่จะทำให้ในอนาคตเราเหนื่อยน้อยลงครับ
จากภาพจะสังเกตได้ว่าทุก ๆ อย่างจะเข้ามาที่ส่วนกลางซึ่งก็คือ Business Logic และจะมี Port เพื่อรอ Adapter เข้ามาเชื่อม ซึ่งตัวที่จะมาเชื่อมจำเป็นต้องมี interface เหมือนกันจึงจะสามารถเชื่อมต่อกันได้ flow รูปแบบนี้ทำให้เราสามารถ implement การ test ได้ง่ายขึ้น แถมยังสามารถจำกัดการมองเห็นของ HTTP handler หรือ user ได้อีกด้วย เพราะ user จะสามารถรับรู้ได้แค่ตัว service เท่าน้ัน และโค้ดของเราก็จะเป็นระเบียบมากขึ้นอีกด้วย





No Comments