What is Responsive design and How to implement ?
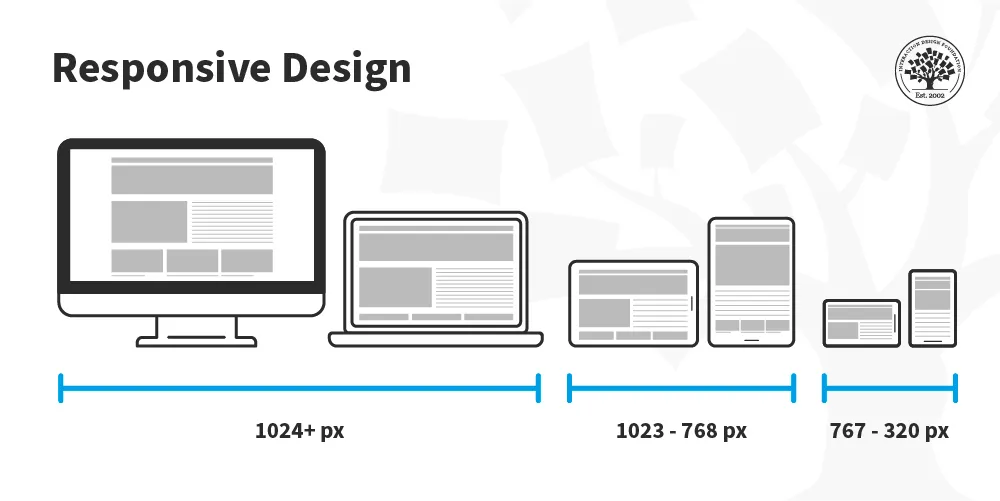
Responsive Design
Responsive design is an approach to web design in which the interface adapts to the device's layout, facilitating usability, navigation and information seeking.
TheBreak importantPoint is "Break-Point"?
Each breakpoint (a key) matches with a fixed screen width (a value) :
- xs, extra-small: 0px
- sm, small: 600px
- md, medium: 900px
- lg, large: 1200px
- xl, extra-large: 1536px