What is Responsive design and How to implement ?
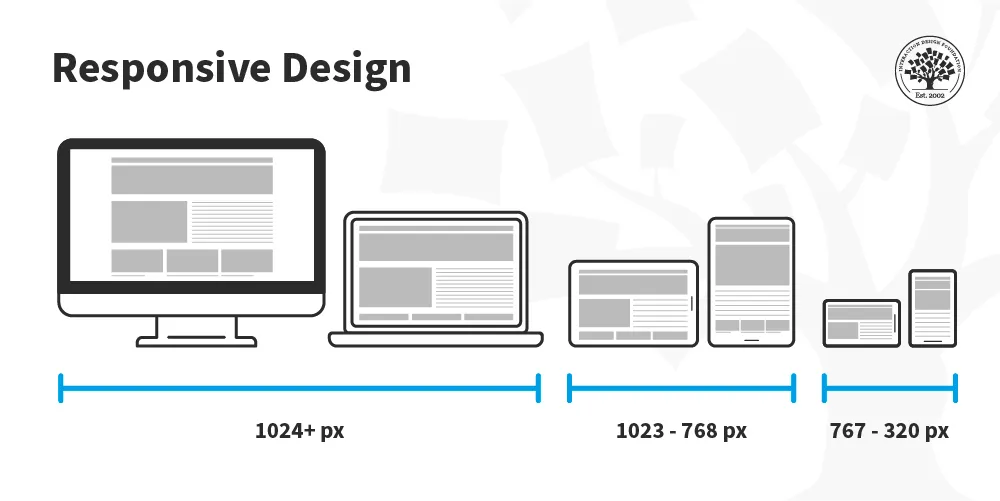
Responsive Design
Responsive design is an approach to web design in which the interface adapts to the device's layout, facilitating usability, navigation and information seeking.
Break Point ?
Each breakpoint (a key) matches with a fixed screen width (a value) :
- xs, extra-small: 0px
- sm, small: 600px
- md, medium: 900px
- lg, large: 1200px
- xl, extra-large: 1536px
for the simple the break point is like you have created the rule (if-else) that you can display the website, webpage
you can handle to display with many other devices eg. mobile, monitor, tablet
the breakpoint concept is very important if you learn about responsive development.
What is Container ?
if you have some ultra wide screen monitor , how to manage the layout with these device