Front-End Development
Figure1. Front-End
Front-end development refers to the process of creating the user interface and user experience of a website or web application. It involves the design and implementation of the visible aspects of a website that users interact with directly. Front-end development focuses on making websites visually appealing, responsive, and user-friendly.
Figure2. Client Side development
Key components and concepts associated with front-end development:
-
HTML (Hypertext Markup Language)
HTML is the backbone of any web page. It provides the structure and markup for content on the web. HTML tags define the elements on a page, such as headings, paragraphs, images, links, forms, and more.
-
CSS (Cascading Style Sheets)
CSS is used to style and format the HTML elements. It controls the layout, colors, fonts, and overall appearance of a web page. CSS allows developers to create visually appealing and consistent designs across different devices and screen sizes.
-
JavaScript
JavaScript is a programming language that enables dynamic and interactive features on a website. It allows developers to manipulate the content, handle events, create animations, and interact with the user. JavaScript is an essential part of modern web development.
-
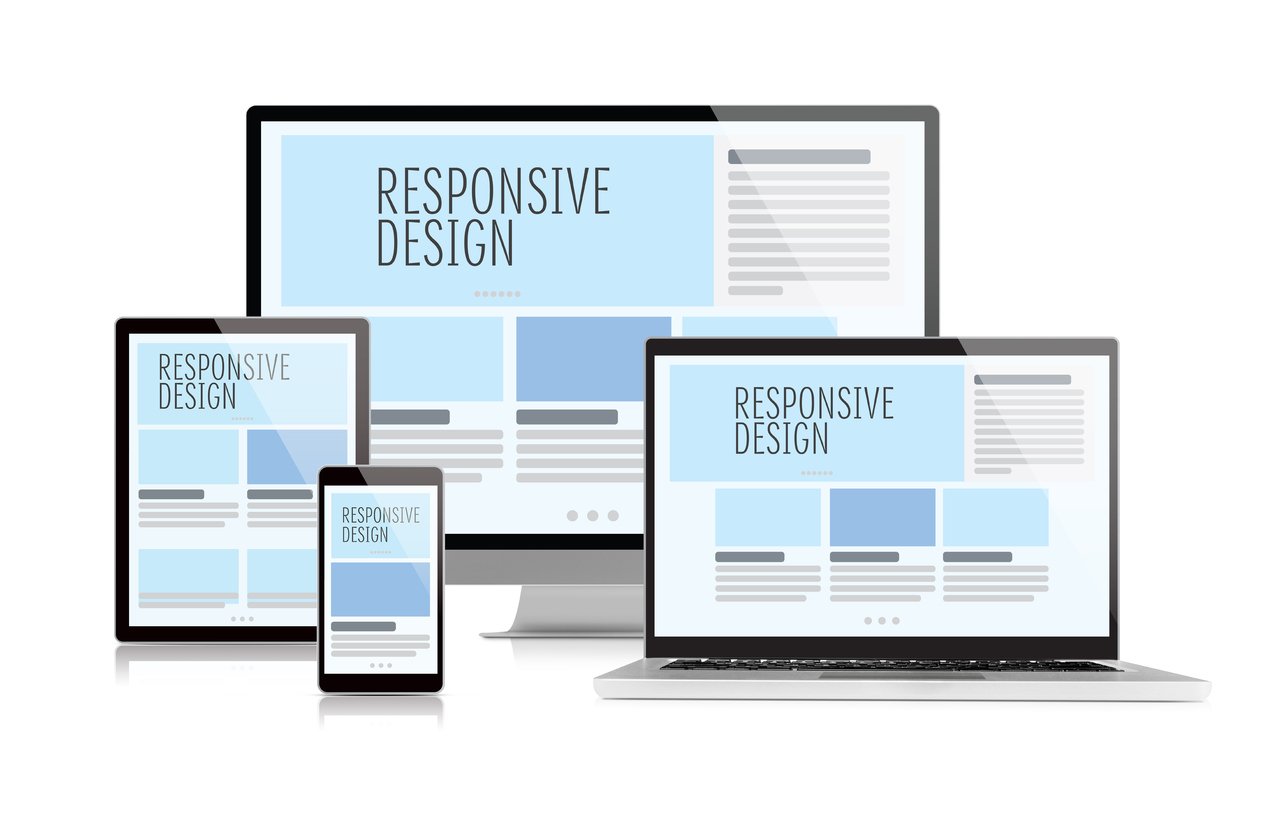
Responsive Web Design
With the increasing variety of devices and screen sizes, it's crucial to create websites that adapt to different resolutions. Responsive design ensures that the layout and content of a website adjust dynamically to provide an optimal viewing experience on desktops, tablets, and mobile devices.
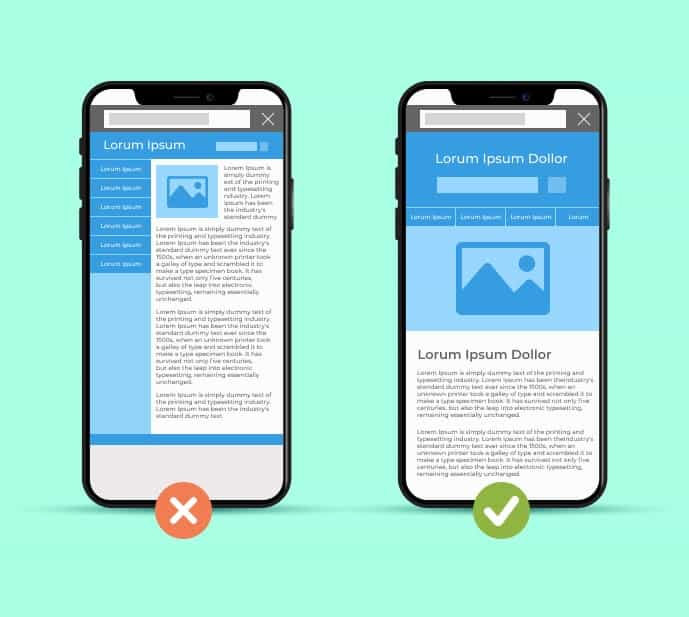
Figure3. Responsive Web Design -
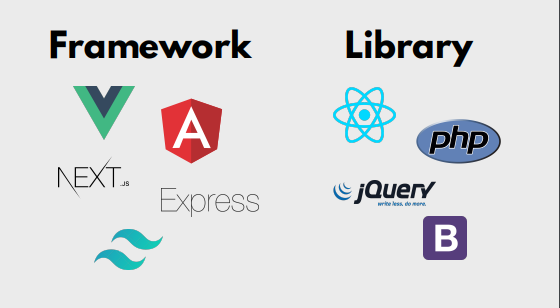
Frameworks and Libraries
Front-end developers often use frameworks and libraries to streamline the development process and enhance efficiency. Popular front-end frameworks include Vue, Angular, and Tailwind CSS, while libraries like React, JQuery, and Bootstrap are commonly used for building interactive user interfaces
-
User Experience (UX) and User Interface (UI) Design
figure4. UI/UX
Front-end developers often work closely with UI/UX designers to implement visually appealing and user-friendly interfaces. They translate design mockups into functional and interactive web pages.
| UX | UI |
| Relationship between a product and the person using it. | Point of contact between humans and computers. |
|
UX design focuses on building products that someone can easily use and enjoy using. |
Any technology you interact with as a user is part of the user interface. |
|
Placement of buttons, The specific features and functionality that the UX will need to support |
Screens, sounds, overall style, and responsiveness are all elements of UI. |
| Focuses on satisfying user intent and providing a clear navigation path to access information on a site or app | Focuses on interaction design, the visual elements of a website or application, and ensuring a navigation path is visually attractive and effortless to use |