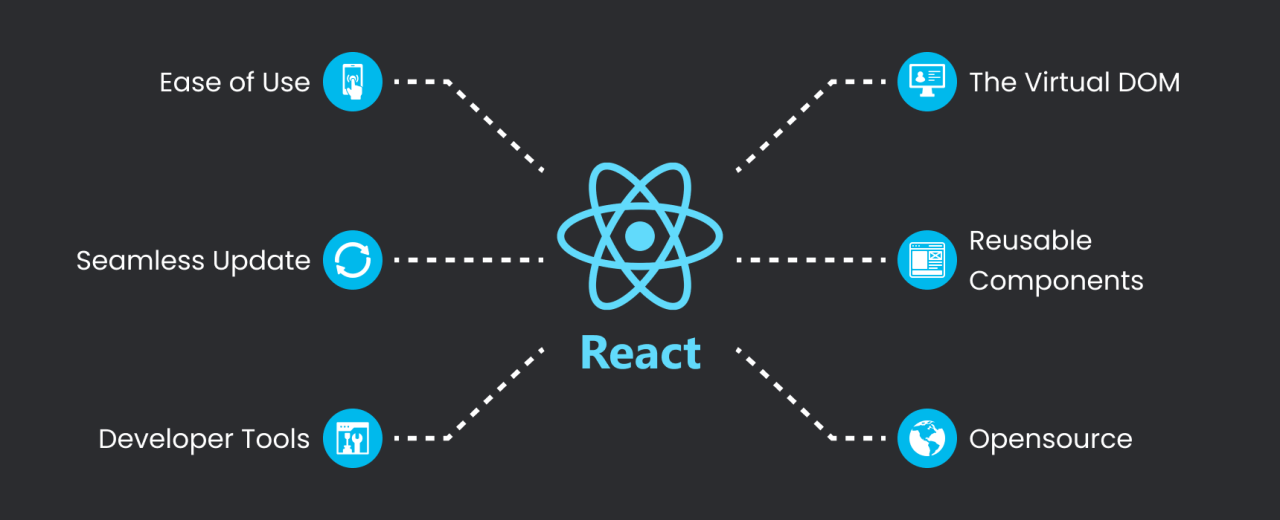
What is React?
React is a JavaScript library for building user interfaces. React' s most obvious feature is that it writes complex code in separate chunks, each of which can perform separate tasks. It enables developers to create reusable UI components that efficiently update and render in response to changes in application state. React was developed by Facebook and is widely used for building interactive and dynamic single-page applications.
Why We Should Learn React?
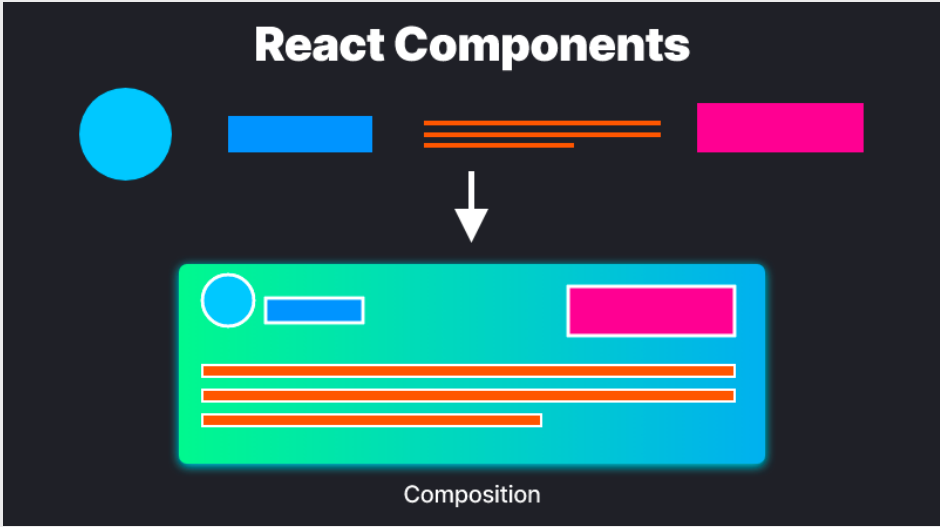
1. Component-Based Architecture:
React promotes a modular and component-based approach to building user interfaces, making code organization and maintenance more manageable.
In React, the user interface is divided into reusable components, each responsible for a specific part of the UI and encapsulating its own logic and state. This modular structure enables developers to break down complex UIs into smaller, more manageable pieces. Components can be reused across different parts of the application or even in different projects, promoting code reusability. This approach enhances maintainability, as changes or updates can be made to individual components without affecting the entire application. Additionally, the component-based architecture aligns well with the concept of separation of concerns, allowing developers to focus on specific functionalities and improving collaboration among team members working on different components.
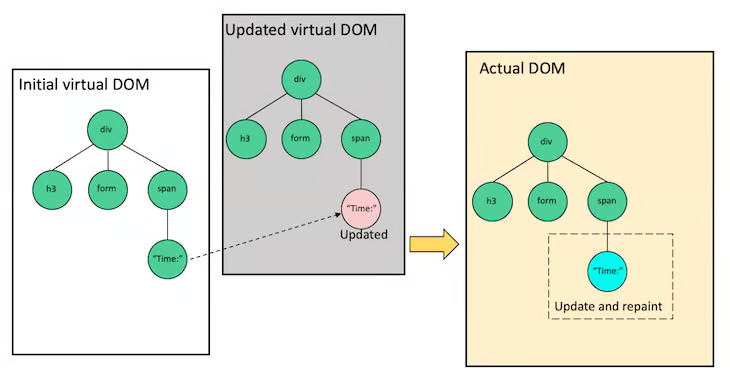
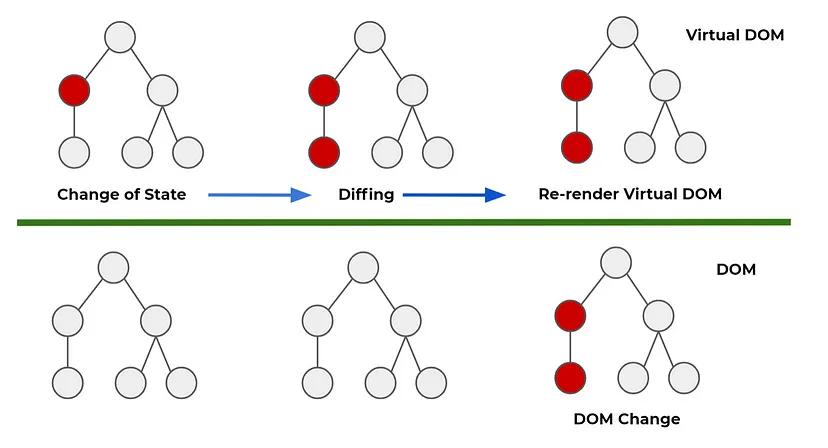
2. Virtual DOM
React uses a virtual representation of the DOM, allowing it to efficiently update and render only the necessary components when the application state changes, improving performance.
3. React Ecosystem:
React has a large and active community, leading to a vast ecosystem of libraries, tools, and resources that enhance development productivity. The active React community not only ensures a wide array of tools but also facilitates continuous learning and support through forums, meetups, and online discussions. This collaborative spirit extends to the creation of numerous open-source projects, enabling developers to find solutions, share best practices, and stay up-to-date with the latest trends.
Frameworks and Library
Other popular front-end frameworks include Vue.js and Angular. Vue.js is known for its simplicity and gradual adoption, while Angular mainly used to develop single-page web applications(SPAs)
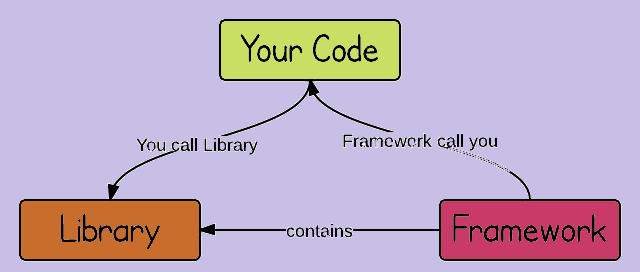
| Frameworks | Libraries |
| Framework is like the foundation upon which developers build applications for specific platforms | Libraries provide developers with predefined functions and classes to make their work easier and boost the development process. |
| When you use a framework, the framework controls the flow and calls your code. | By using a library, you can control the flow of the application and call the library. |
| Incorporating frameworks seamlessly into an existing project is impossible. Instead, frameworks should be used when starting a new project. | The library is added to improve the features of an existing application |
(For more explanation click this link Framework vs Library)
Advantages of React in Terms of Performance:
React's use of a Virtual DOM is a performance optimization technique. Instead of directly updating the actual Document Object Model (DOM) every time there is a change in the application state, React first updates a lightweight, in-memory representation known as the Virtual DOM. This Virtual DOM is a copy of the actual DOM
React then compares the updated Virtual DOM with the previous one to identify the specific changes that need to be made to the actual DOM. By pinpointing these differences, React can minimize the number of manipulations on the real DOM, which is a computationally expensive operation. This approach significantly improves the application's responsiveness and overall performance because it avoids unnecessary updates to the entire DOM tree.
(For more explanation click this link VDOM vs Real DOM)
Opportunities for Internship/Job:
React is widely used in the industry, and having React skills can open up internship opportunities. Many companies prefer candidates with expertise in React for front-end development roles. Interning with React can provide hands-on experience with a popular technology and enhance employability