Json Web Token
JWT🔒
JWT คืออะไร?
JWT หรือ Json Web Token คือมาตรฐานการเข้ารหัสข้อมูลใน token (RFC 7519) ที่เหมาะสำหรับการใช้ยืนยันตัวตนในเว็บเเอพพลิเคชั่นที่มีผู้ใช้จำนวนมาก อธิบายง่าย ๆ มันก็คือ token ที่เอาไว้ใช้ยืนยันตัวตนเวลาจะทำกิจกรรมบางอย่างบนเว็บไซต์นั่นเอง
ตัวอย่างของ Token ที่ทำการ encode เเล้ว
eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJzdWIiOiIxMjM0NTY3ODkwIiwibmFtZSI6IkpvaG4gRG9lIiwiaWF0IjoxNTE2MjM5MDIyfQ.SflKxwRJSMeKKF2QT4fwpMeJf36POk6yJV_adQssw5c
เเล้ว JWT มันเอาไว้ใช้ทำอะไร?
เเน่นอนครับ ขึ้นชื่อว่า JSON กับ token ดังนั้นเเล้วมันก็จะเป็นการใช้เจ้าตัว token เก็บ ข้อมูลประเภท JSON ที่ผ่านการ encode เเล้ว ไปใช้ยืนยันตัวตนของผู้ใช้งาน
ข้างใน JWT เก็บอะไรไว้บ้าง?
เเต่ก่อนจะรู้ว่ามีอะไรบ้าง เราต้องรู้ก่อนว่ามันเเบ่งยังไง เจ้าตัว JWT มันเป็น string token ยาว ๆ ใช่ไหมครับเเต่มันจะมี .เอาไว้ใช้ในการเเบ่งส่วน
นี่คือตัวอย่างของ token ที่เเบ่งเป็น 3 ส่วนด้วย .
eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJzdWIiOiIxMjM0NTY3ODkwIiwibmFtZSI6IkpvaG4gRG9lIiwiaWF0IjoxNTE2MjM5MDIyfQ.SflKxwRJSMeKKF2QT4fwpMeJf36POk6yJV_adQssw5c
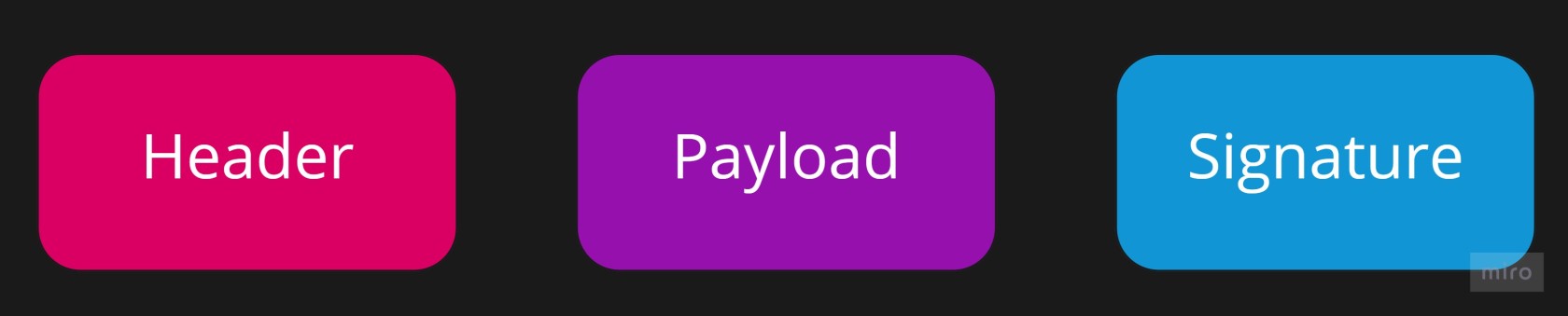
จากตัวอย่าง ข้างใน JWT จะมีหลัก ๆ อยู่ 3 ส่วน
ทีนี้เราจะมาลองทำการ decode ดูเเต่ละส่วนกันครับ
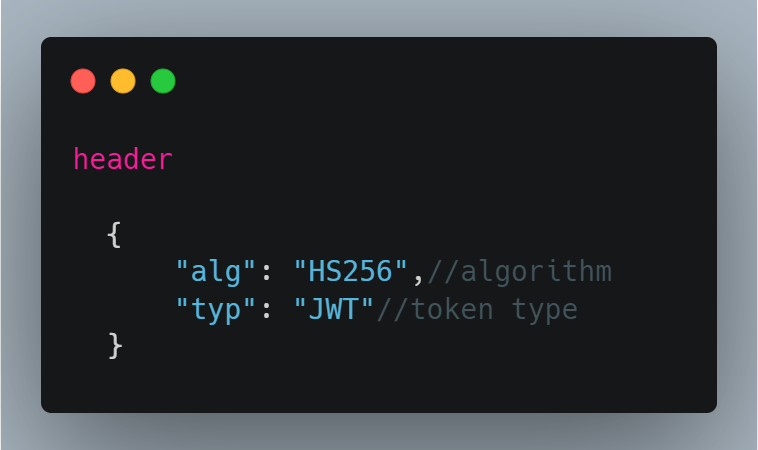
1. Header - จะเป็นส่วนที่เก็บ algorithm ของการเข้ารหัสไว้เเละเก็บประเภทของ token
จาก eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9 พอ decode จะกลายเป็น
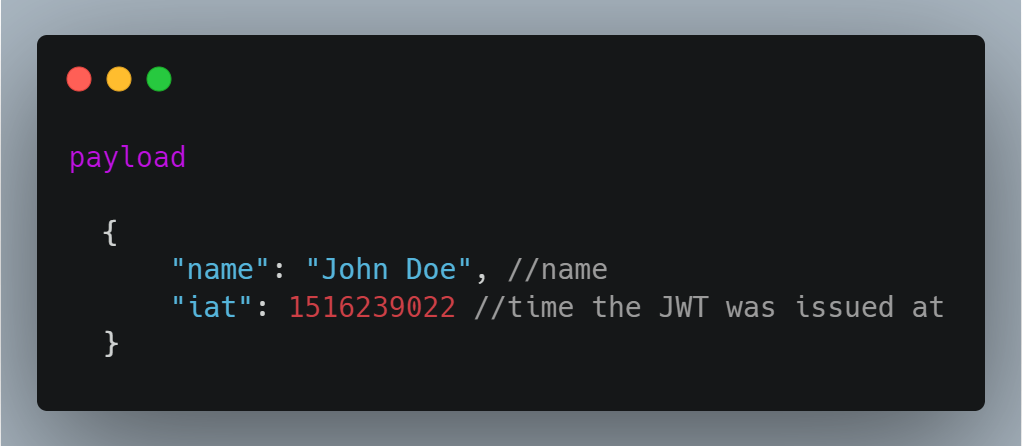
2. Payload - เป็นส่วนที่เก็บข้อมูลของผู้ใช้งาน
จาก eyJzdWIiOiIxMjM0NTY3ODkwIiwibmFtZSI6IkpvaG4gRG9lIiwiaWF0IjoxNTE2MjM5MDIyfQ พอ decode จะกลายเป็น
โดยมันสามารถเก็บข้อมูลได้ทุกอย่างตามเเต่ developer จะต้องการ (เเต่ต้องเก็บในรูป JSON ได้) เช่น username, iat (token ถูกสร้างเมื่อไหร่), exp (token หมดอายุเมื่อไหร่), role
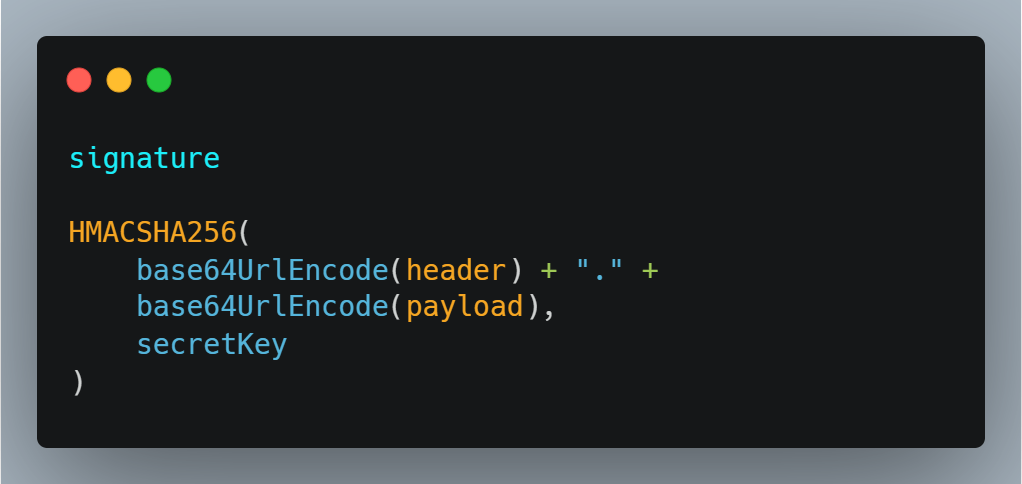
3. Signature - เป็นส่วนสำคัญที่เอาไว้ใช้ในการตรวจสอบความถูกต้องของ token
เจ้าตัว signature จะเกิดจากการเอา header กับ payload ที่ encode เเล้ว มารวมกันกับ secret key เเล้วนำไป hash ด้วย algorithm ที่ระบุไว้ใน header
มาลองดูวิธีการ gen signature จาก SflKxwRJSMeKKF2QT4fwpMeJf36POk6yJV_adQssw5c
Playground
เพื่อน ๆ สามารถเข้าไปลอง decode & encode เล่นได้ใน official เลยครับ https://jwt.io/
สรุป
JWT คือ รูปเเบบการใช้ token สำหรับการยืนยันตัวตนเเทนการใช้ session id เพื่อเพิ่ม perfomance ให้กับเว็บไซต์นั่นเองครับ สำหรับหัวข้อต่อไปจะเป็นการพูดถึงการทำงานของเจ้าตัว JWT ในระบบ authentication & authorization เพื่อให้เห็นภาพรวมเเละประโยชน์ของมันมากยิ่งขึ้น





No Comments