API Exercise
Instruction
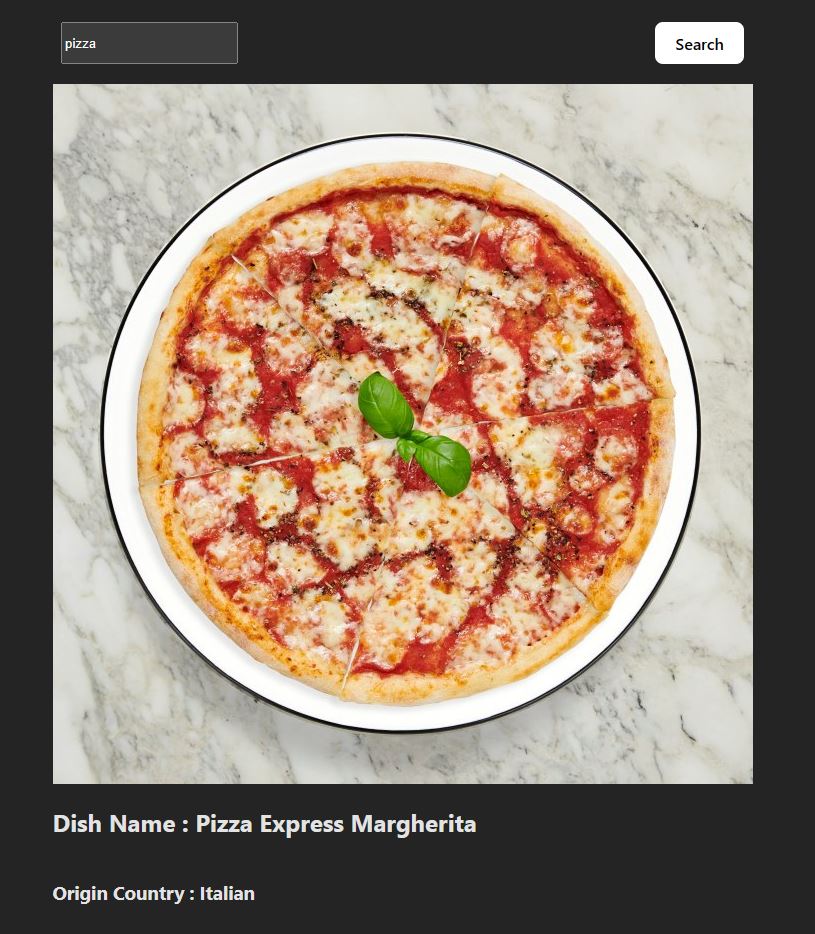
In this exercise we would create web application to provide information about Food Dish by using MealDB API.
By this page we have receive only 1 input with 1 button.
A web application should provide user following details:
- Dish name
- Origin country
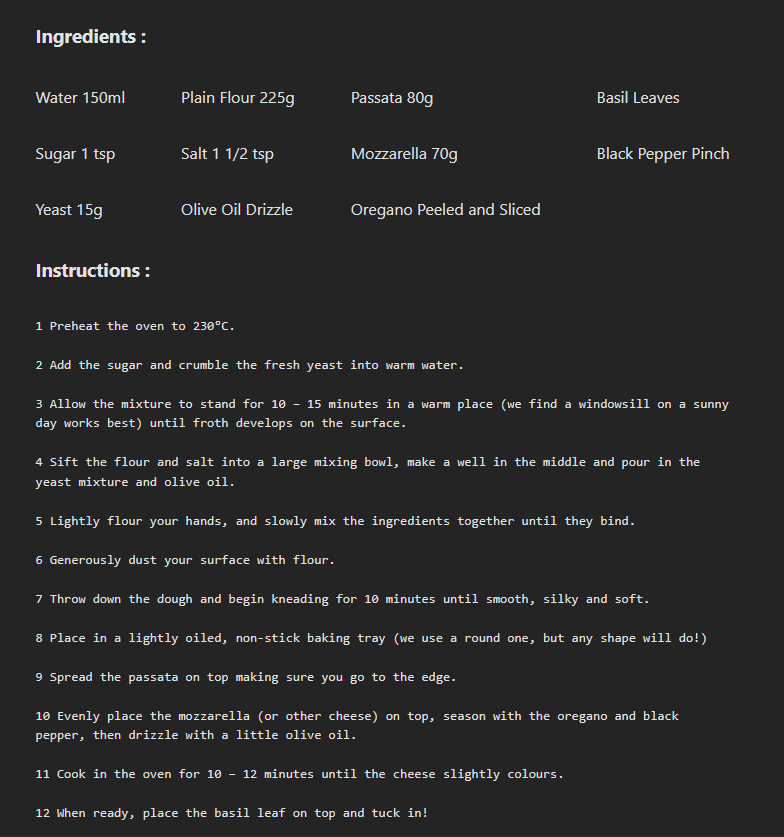
- Ingredients with amount
- Instruction
everything should be re-render when you click on button Search.
API format: https://www.themealdb.com/api/json/v1/1/search.php?s=
Example:
Here is your starter template:
import React, { useEffect, useState } from "react";
import axios from "axios";
export default function SearchDish() {
const [ingredients,setIngredients] = useState([""]);
const handleChange = (event) => {
// handle user input
};
const handleSearch = () => {
// handle user on search
};
useEffect(() => {
const fetchData = async () => {
//put your fetch here
};
fetchData();
}, []);
return (
<>
<div>
<div>
<input
type="text"
placeholder="Type A Dish Name Here.."
onChange={handleChange}
/>
<button
style={{ color: "black", backgroundColor: "white" }}
onClick={handleSearch}
>
Search
</button>
</div>
<div>
<div
style={{
display: "flex",
flexDirection: "column",
borderStyle:"solid",
borderColor:"white"
}}
>
<img alt="Dish Image" src="Put Image from response here"
style={{ width: 700, height: 700 }} />
</div>
<div>
<h2>Dish Name : Put Dish Name from response here</h2>
<h3>Origin Country : Put Origin Country from response here</h3>
<h3>Ingredients : Put list of Ingredients from response here</h3>
</div>
<div>
{/* List your ingredients here */}
{ingredients.map((ingredient) => (
<p>{ingredient}</p>
))}
</div>
<div>
{/* List your ingredients here */}
<h3>Instructions :</h3>
<pre>Put step of Instructions from response here</pre>
</div>
</div>
</div>
</>
);
}