API request via Axios
Axios
Axios package is a Javascript library not API. Axios use promise-based HTTP client designed for Node.js and browsers. so, we can easily send asynchronous HTTP requests to REST APIs and perform create, read, update and delete operations (CRUD). It is an open-source collaboration project hosted on Github. It can be imported in plain Javascript or with any library accordingly.
Promise-based: Programming paradigm that uses promise object to handle asynchronous operation.
To install Axios open terminal and write the following command.
npm i axios
Then write following code in App.js and run.
import React from "react";
import "./App.css";
import axios from "axios"; // uimport axios
class App extends React.Component {
// Constructor
constructor(props) {
super(props);
this.state = {
items: [],
DataisLoaded: false,
};
}
// ComponentDidMount is used to
// execute the code
componentDidMount() {
axios.get(
"https://jsonplaceholder.typicode.com/users"
)
.then((res) => {
this.setState({
items: res.data,
DataisLoaded: true,
});
});
}
render() {
const { DataisLoaded, items } = this.state;
if (!DataisLoaded)
return (
<div>
<h1> Pleses wait some time.... </h1>
</div>
);
return (
<div className="App">
<h3>Fetch data from an api in react</h3>
<div className="container">
{items.map((item) => (
<div className="item">
<ol key={item.id}>
<div>
<strong>
{"User_Name: "}
</strong>
{item.username},
</div>
<div>
Full_Name: {item.name},
</div>
<div>
User_Email: {item.email}
</div>
</ol>
</div>
))}
</div>
</div>
);
}
}
export default App;To run the application open terminal then type command npm start
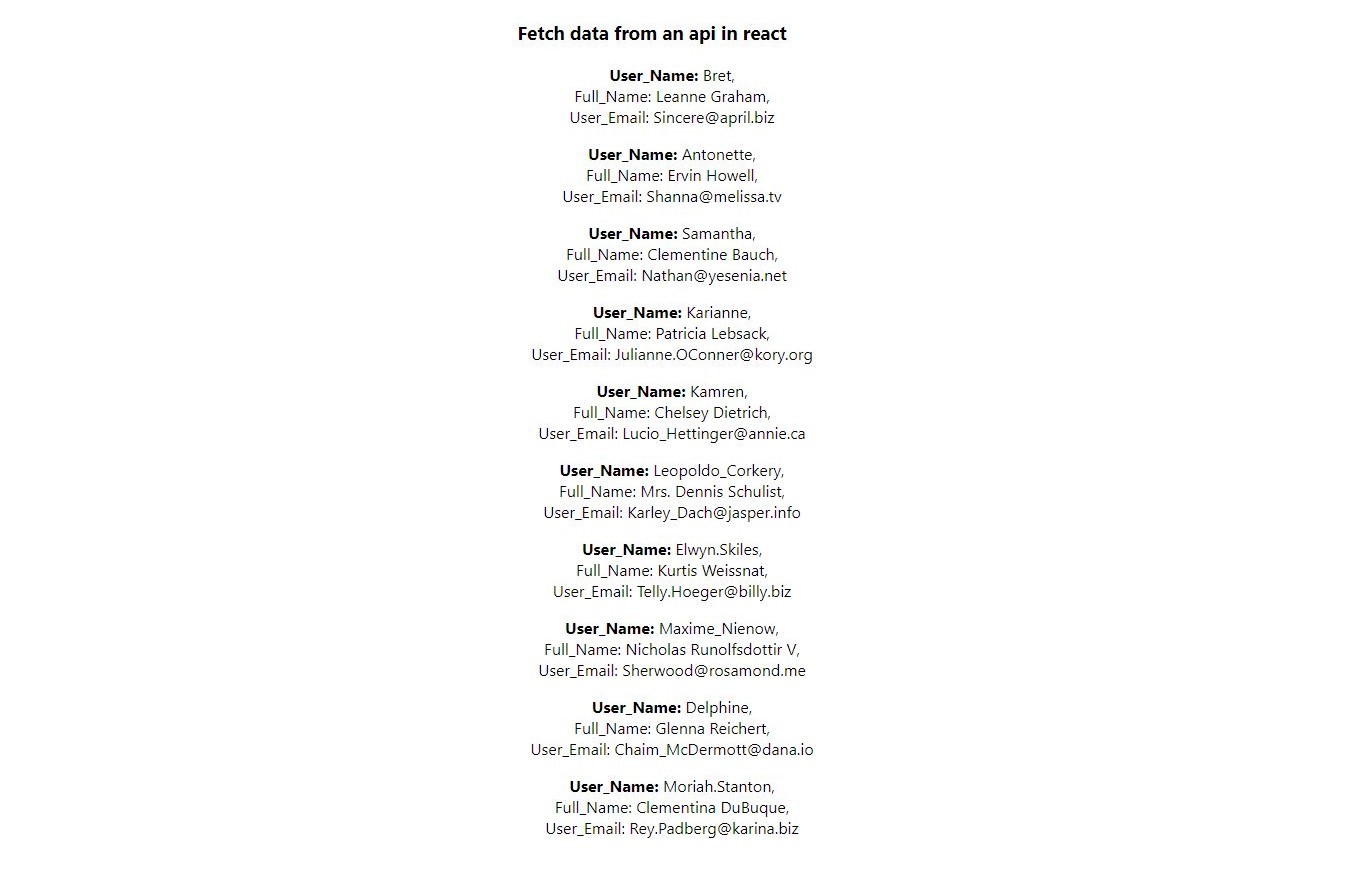
Output: