React Fetching
In this course for the data, we have used is the API endpoint from http://jsonplaceholder.typicode.com/users
Fetch method
The fetch() is a method in JavaScript is used to request to the server and load the information in the webpages. The request can be of any APIs that return the data of the format JSON or XML.
Write following code in App.js and run.
import React from "react";
import "./App.css";
class App extends React.Component {
// Constructor
constructor(props) {
super(props);
this.state = {
items: [],
DataisLoaded: false,
};
}
// ComponentDidMount is used to
// execute the code
componentDidMount() {
fetch("https://jsonplaceholder.typicode.com/users")
.then((res) => res.json())
.then((json) => {
this.setState({
items: json,
DataisLoaded: true,
});
});
}
render() {
const { DataisLoaded, items } = this.state;
if (!DataisLoaded)
return (
<div>
<h1> Pleses wait some time.... </h1>
</div>
);
return (
<div className="App">
<h3>Fetch data from an api in react</h3>
<div className="container">
{items.map((item) => (
<div className="item">
<ol key={item.id}>
<div>
<strong>
{"User_Name: "}
</strong>
{item.username},
</div>
<div>
Full_Name: {item.name},
</div>
<div>
User_Email: {item.email}
</div>
</ol>
</div>
))}
</div>
</div>
);
}
}
export default App;To run the application open terminal then type command npm run dev
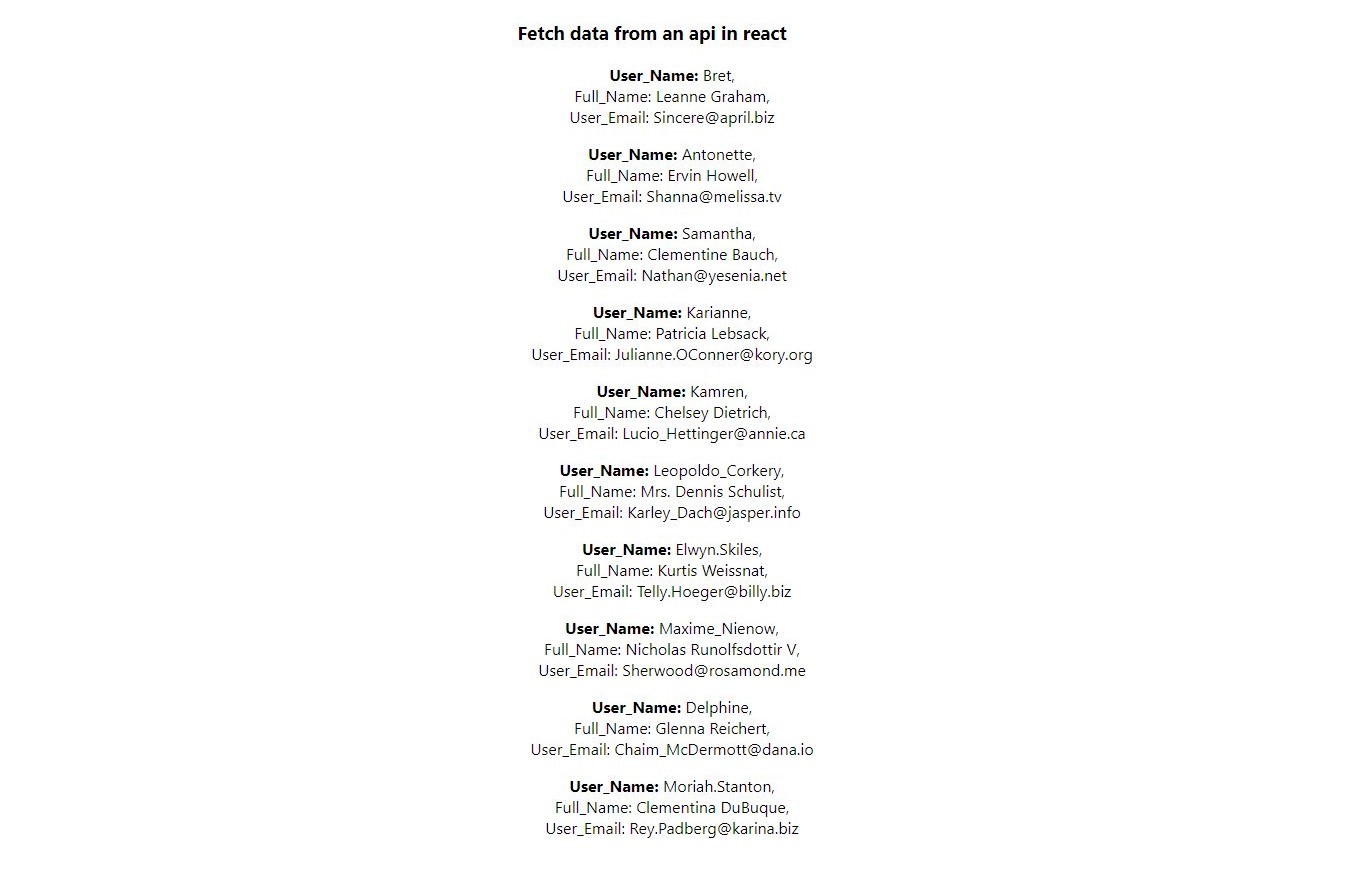
Output: