Params & Body
new data.json
In JavaScript, "Params"Params," "Query," and "Body" are terminologies commonly used in the context of HTTP requests. Theytypically refer to different parts of thean HTTP request thatwhen carrybuilding dataweb toapplications, theespecially server.
working with frameworks like Express.js in Node.js.
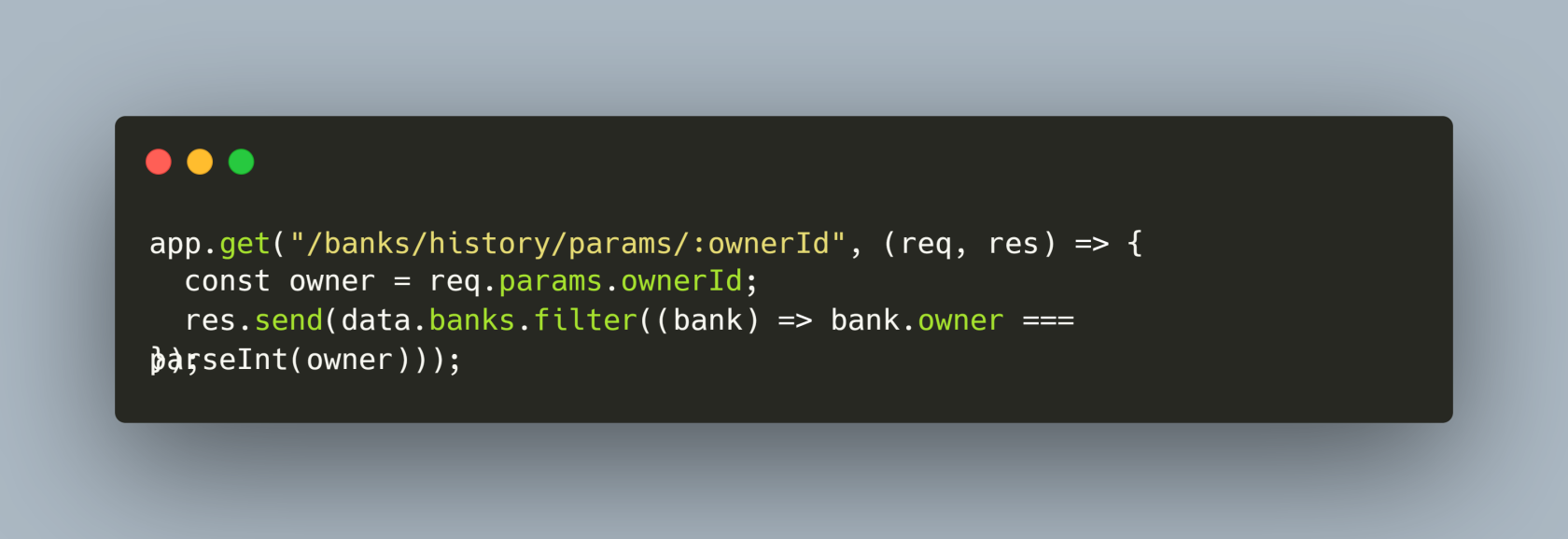
Params: Short for "parameters", theyThese are URL parameters passed in the URL itself. They are part of the URL path and typically used in the context of GET requests. Parameters are key-value pairs appended to the end ofidentify a URLspecific after a question mark (?).resource. For example, in the URL https://example.com/search?q=hellousers/:userIdq:userIdwiththat can be accessed in the valueserver-side code.
Example:
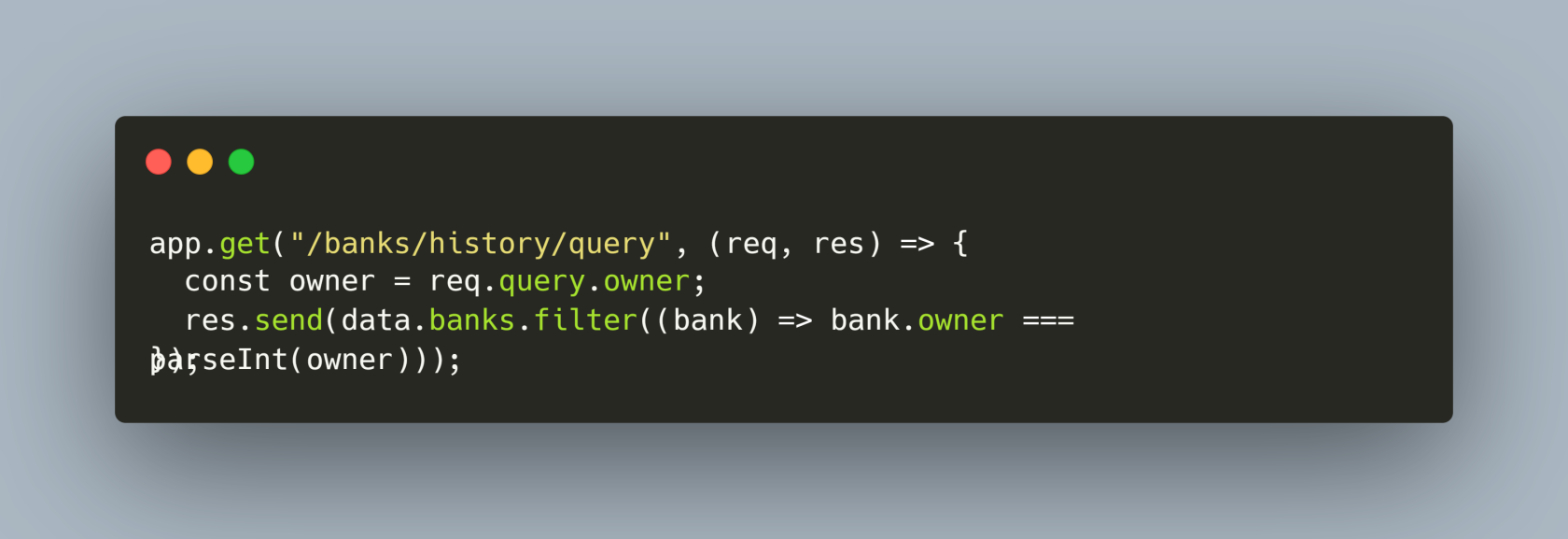
Query: These are parameters passed in the URL query string. They come after the hello?. Parametersin a URL and are used for filtering or modifying the resource being requested.
Example:
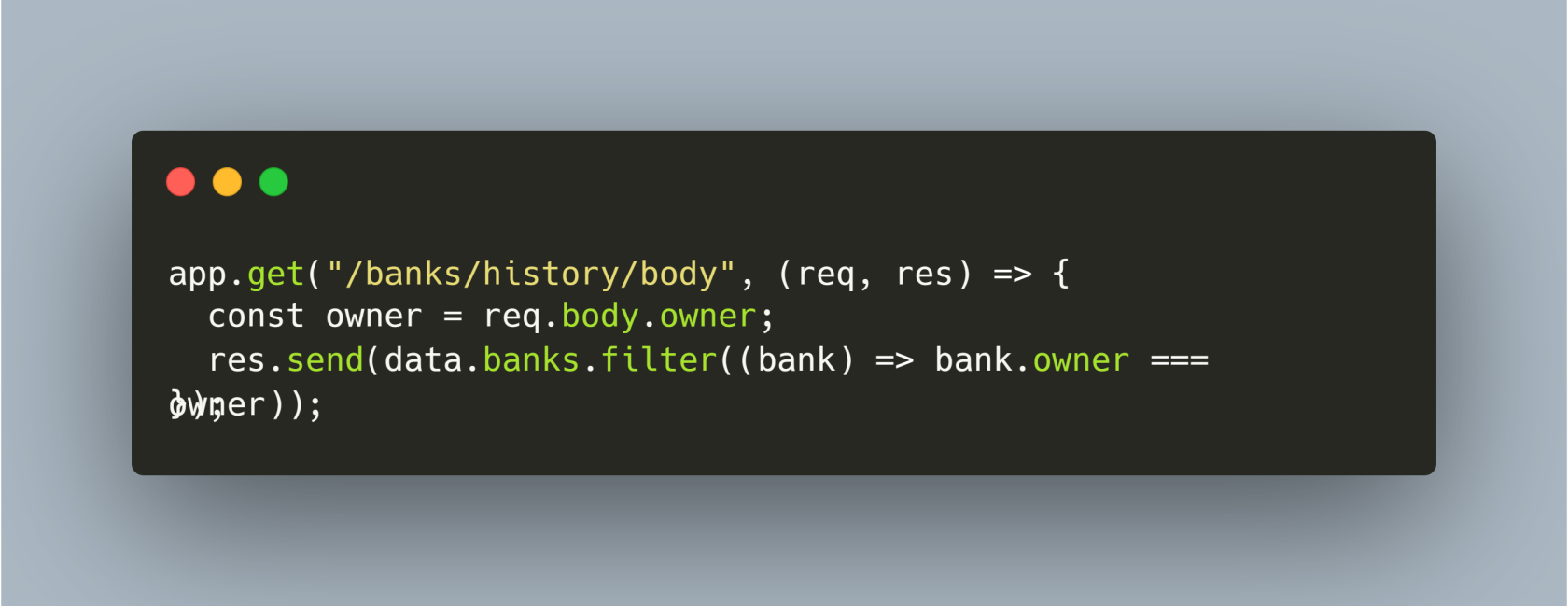
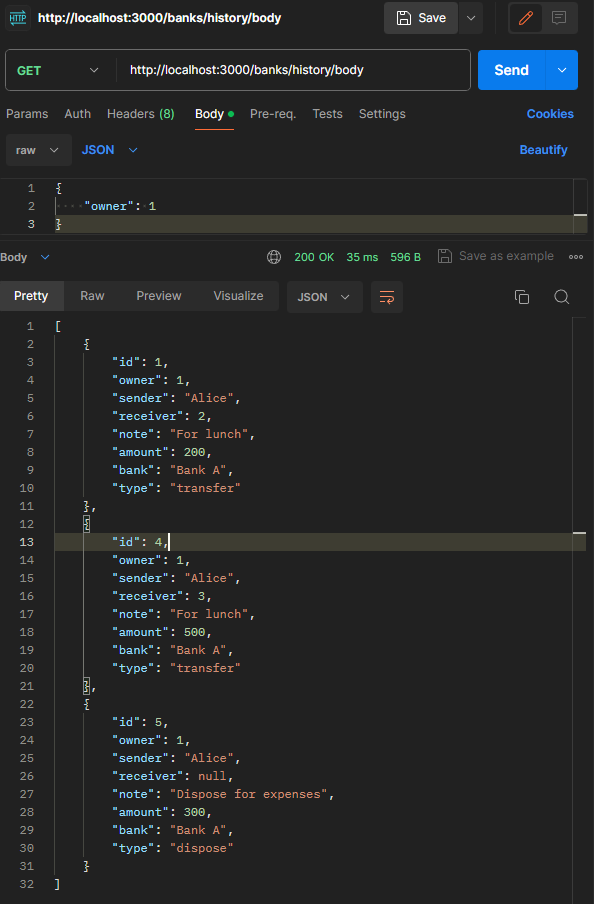
Body: This is the data sent as part of the HTTP request body. It is used to send smallmore amountscomplex ofdata, datalike JSON objects, from the client to the server.server, Intypically webin development,POST frameworks,or andPUT librariesrequests.
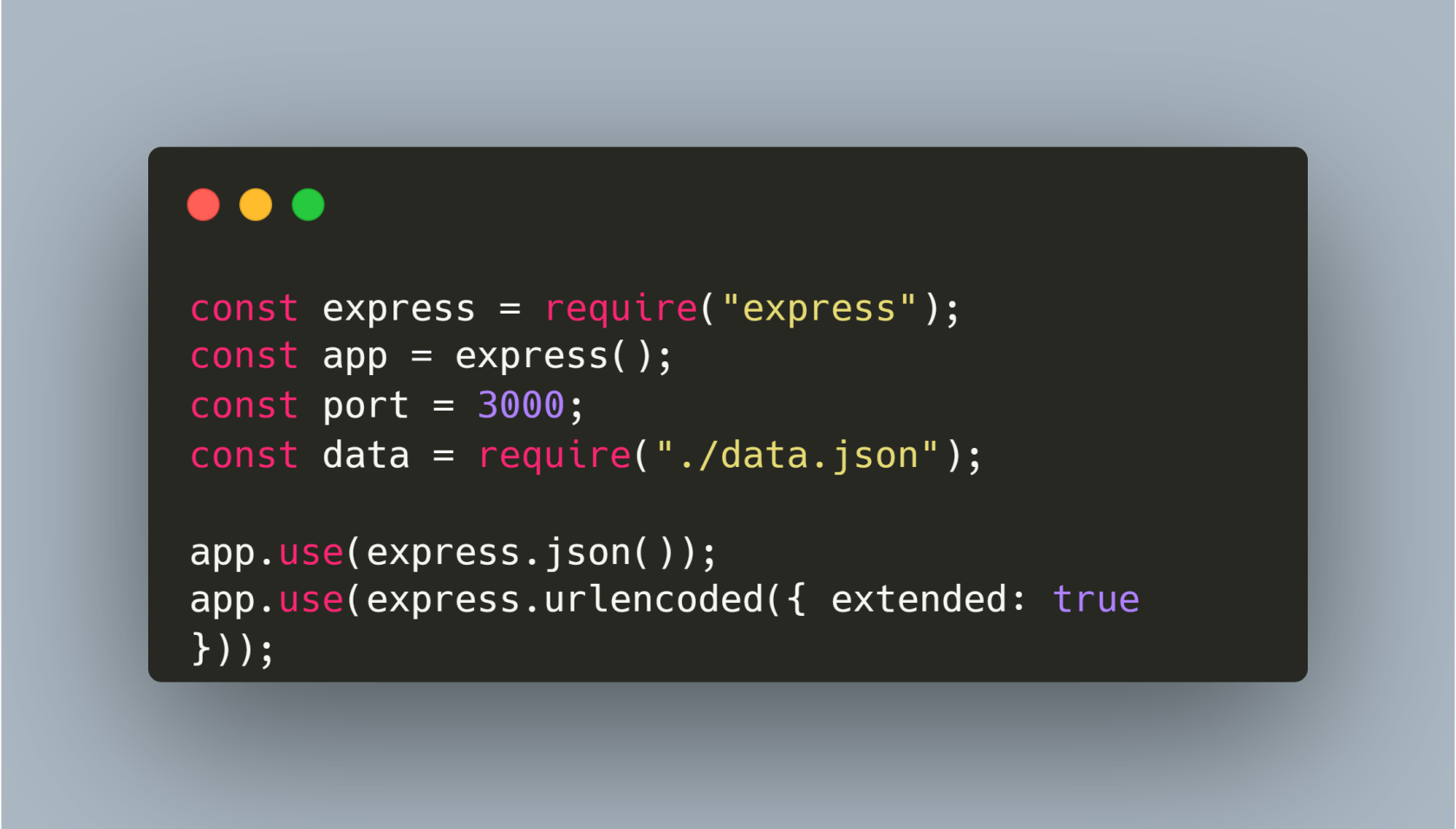
To provideaccess convenientthe waysbody in Express.js, you typically need middleware like body-parser to parse and access these parameters.
Body: Thethe bodyof an HTTP request is the main part of the request where you can send a larger amount of data to the server. It is commonly used in POST, PUT, and PATCH requests. The body is separated from the headers (which contain metadata about the request) by a blank line. The body can contain various types of data, such as JSON, XML, or plain text, depending on the content type specified in the headersof the request. Inwebmoredevelopment,modern versions of Express.js, this functionality is integrated into Express itself.Example:
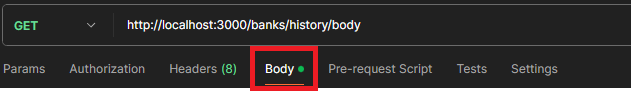
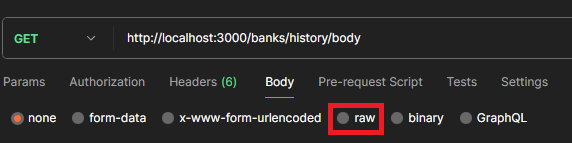
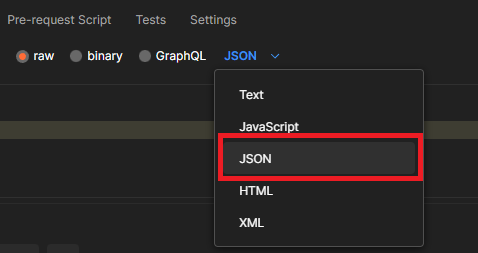
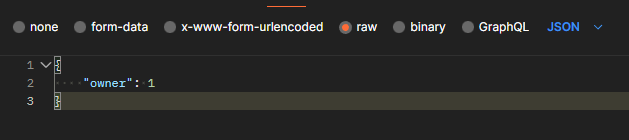
To Testing send body using the
server-sidepostmancode
-- End of this example --