Environment Setup
รู้จักกับ VS Code
เอาล่ะ ก่อนที่เราจะเริ่มเขียนเว็บกัน เรามารู้จักโปรแกรมที่ช่วยให้เราเขียนโค้ดก่อนดีกว่า วันนี้เราจะมาใช้ IDE ที่ชื่อว่า Visual Studio Code หรือที่ใครหลายๆคนเรียก VS Code นั่นแหละ
IDE ย่อมาจาก Integrated Development Environment สรุปสั้นๆเข้าใจง่าย มันคือโปรแกรมตัวหนึ่งที่ช่วยให้โปรแกรมเมอร์พัฒนาซอฟต์แวร์ได้อย่างมีประสิทธิภาพ IDE ตัวอื่นก็อาจจะเป็น PyCharm, IntelliJ, WebStorm แต่ละตัวก็จะมีข้อดีของตัวเองแตกต่างกันแล้วแต่ความถนัดของแต่ละคนนะ
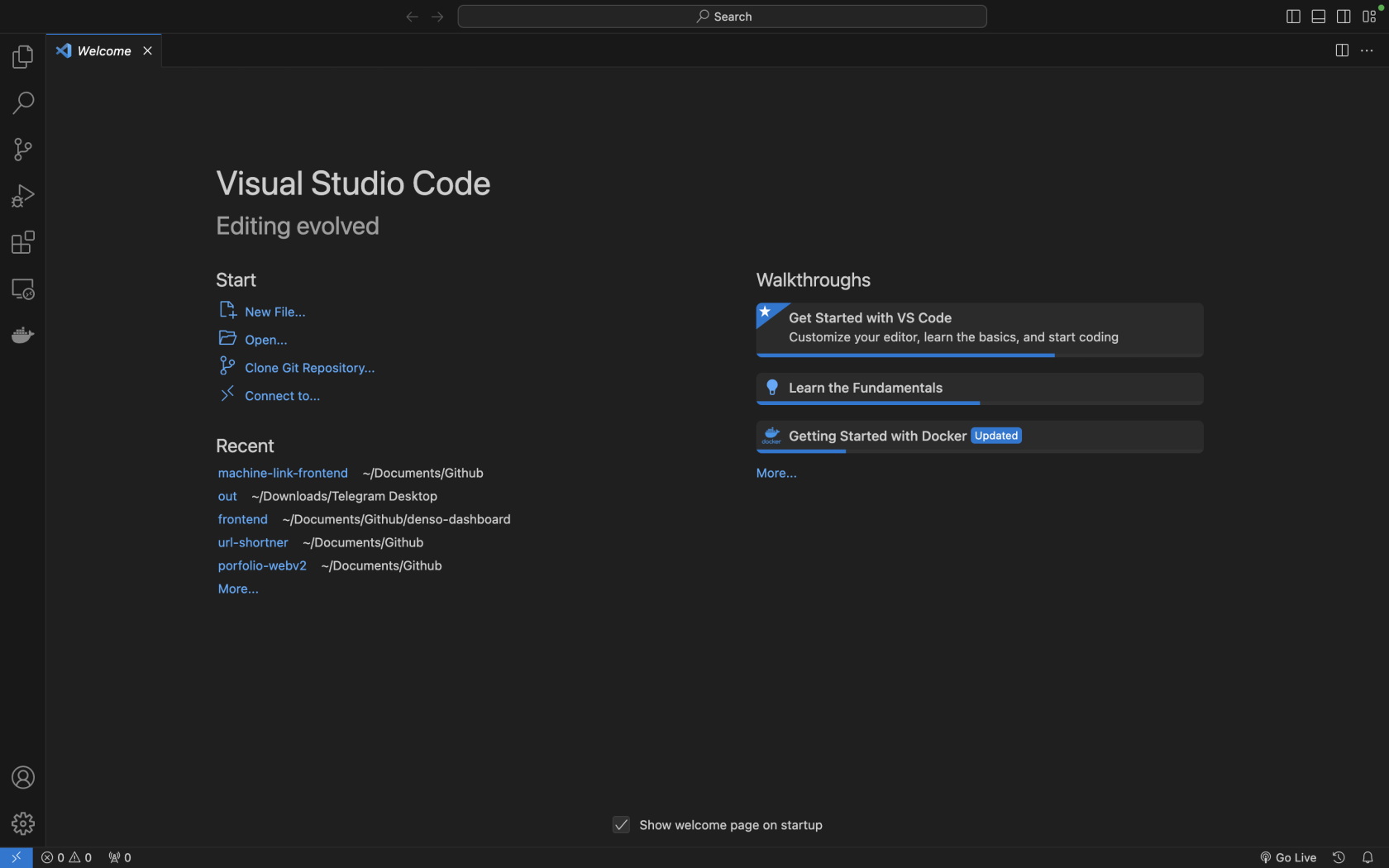
พอเปิด IDE มาแล้วเราก็จะเจออะไรก็ไม่รู้เต็มไปหมด ซึ่งหลักๆจะมีทั้งหมด 3 sections
- Start: เราสามารถสร้าง หรือเปิดไฟล์/เปิดโฟลเดอร์ได้จากส่วนนี้
- Recent: เป็นแหล่งรวม project ที่เราพึ่งเปิดดูเมื่อเร็วๆนี้
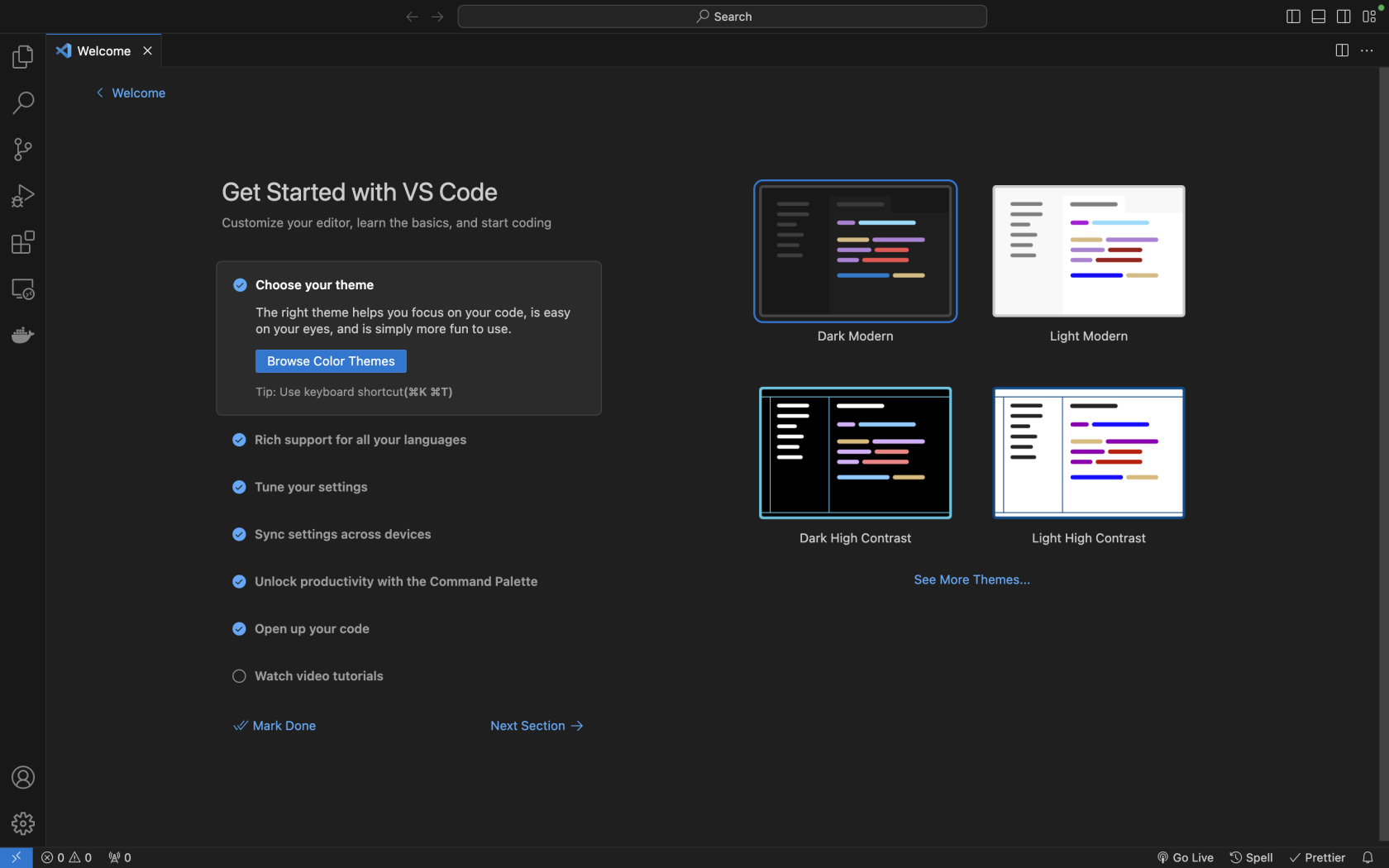
- Walkthroughs: เผื่อมีใครสนใจอยากปรับแต่ง vs code เพิ่มก็สามารถทำได้จากตรงนี้ เช่น เปลี่ยน Theme ถ้าอยากเปลี่ยน Theme น้องๆสามารถกดที่แท็บแรกได้เลย
ถ้า Default Theme ของ vs code สวยไม่ถูกใจ เราสามารถโหลด Extension มาเพิ่มได้เลยยย มี Theme ให้เราเลือกเยอะแยะเลย
แล้วตัว "Extension" ที่ว่ามันคืออะไรล่ะ ?
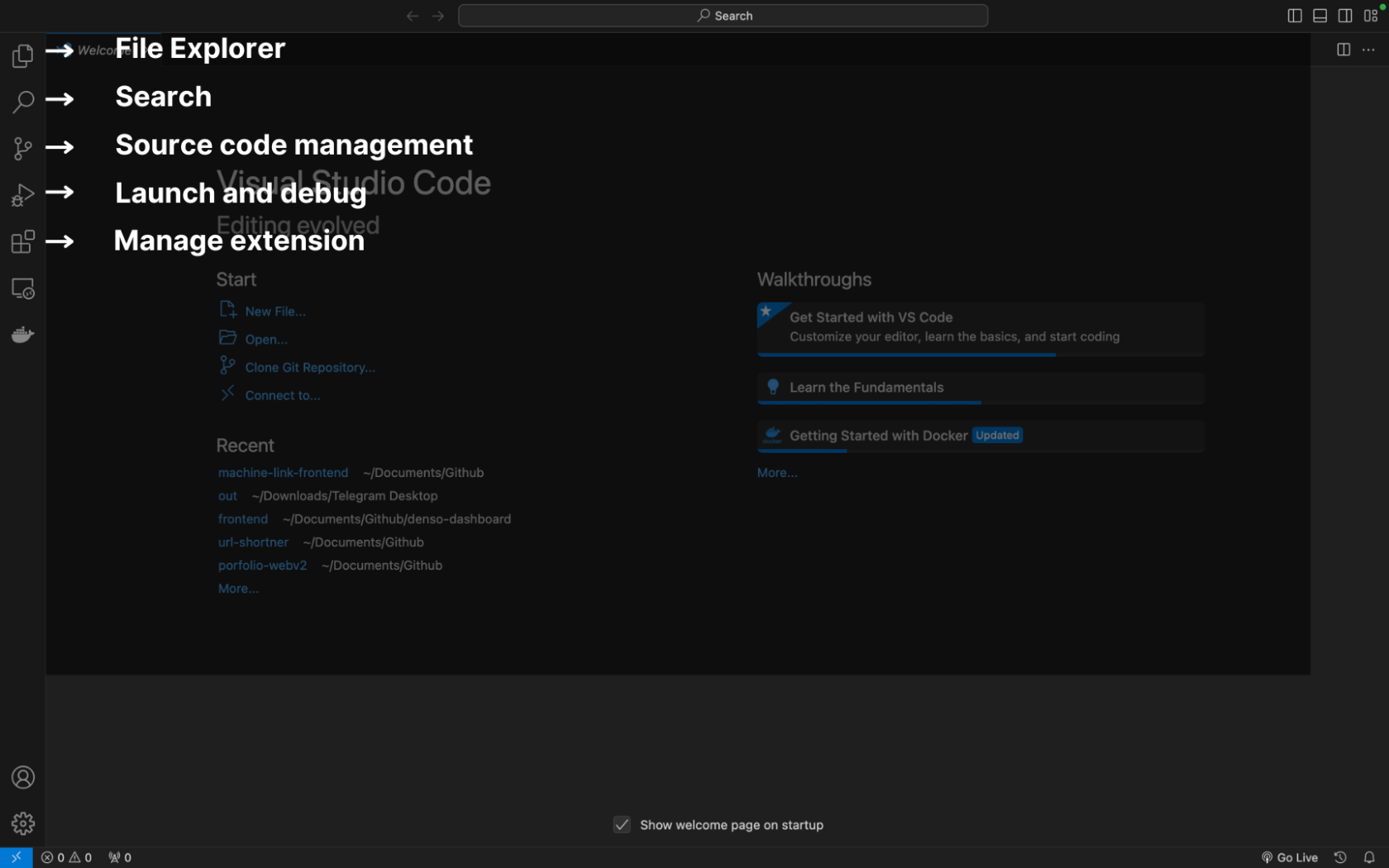
extension เป็นเหมือนกับ tool ภายใน VS Code ที่จะช่วย support เราในการเขียนโค้ดให้ลื่นไหลขึ้นนั่นเอง จิ้มไปที่ manage extension โล้ด
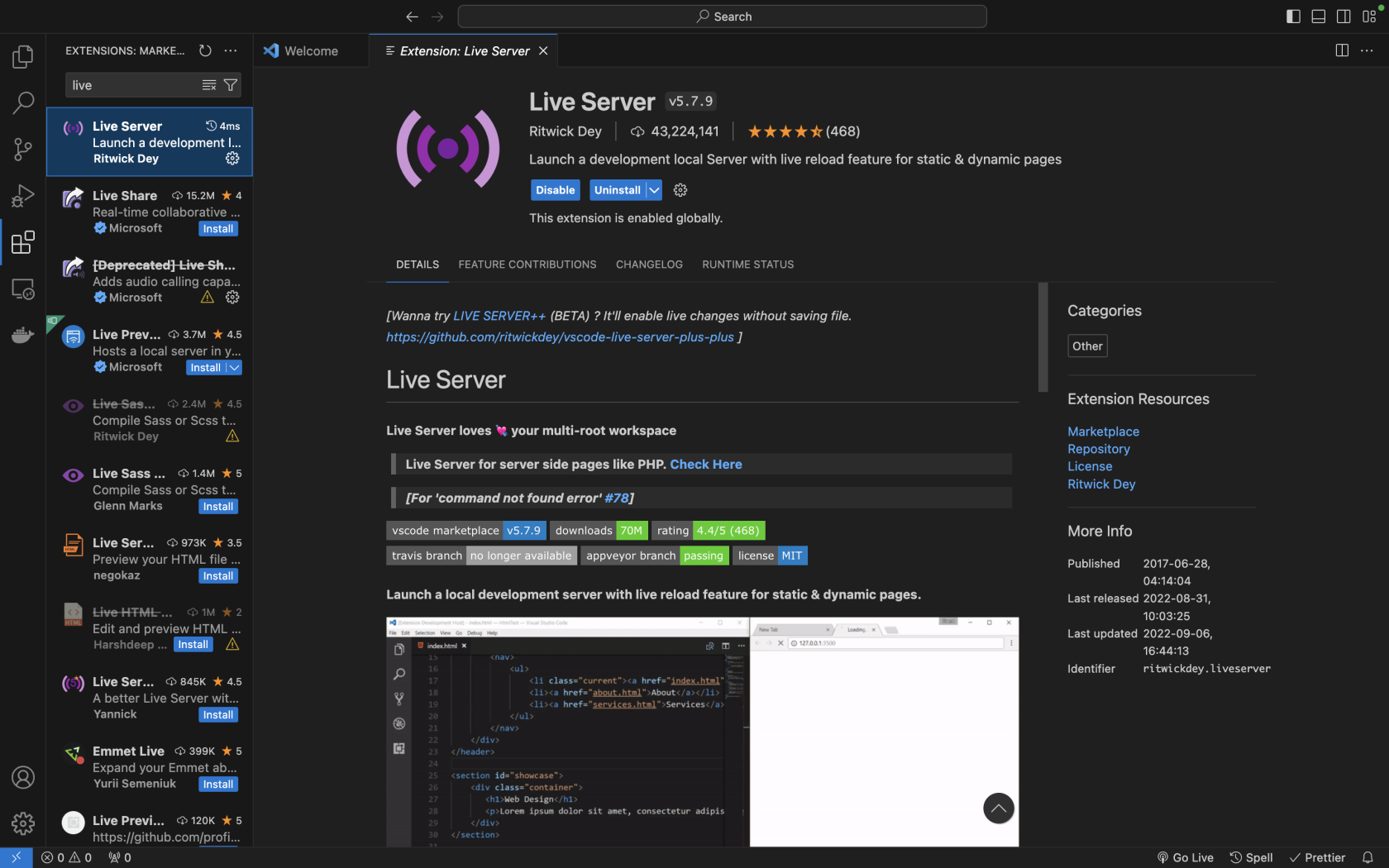
extension แต่ละตัวก็มีให้เลือกแตกตามตามการใช้งานเลย มีเยอะมาก เราสามารถไปหาตามเน็ต พวก most popular/recommend ได้เลย แต่ในวันนี้เรามาเขียนเว็บกันเนอะ ตัว extension ที่แนะนำให้ลงสำหรับการเขียนเว็บก็คือ Live Server นั่นเองง จิ้ม Install เลยยยย
หลังจากที่เราลง Live server แล้วเราก็มาทดสอบด้วยการเปิด Project ของเรากันเลย!
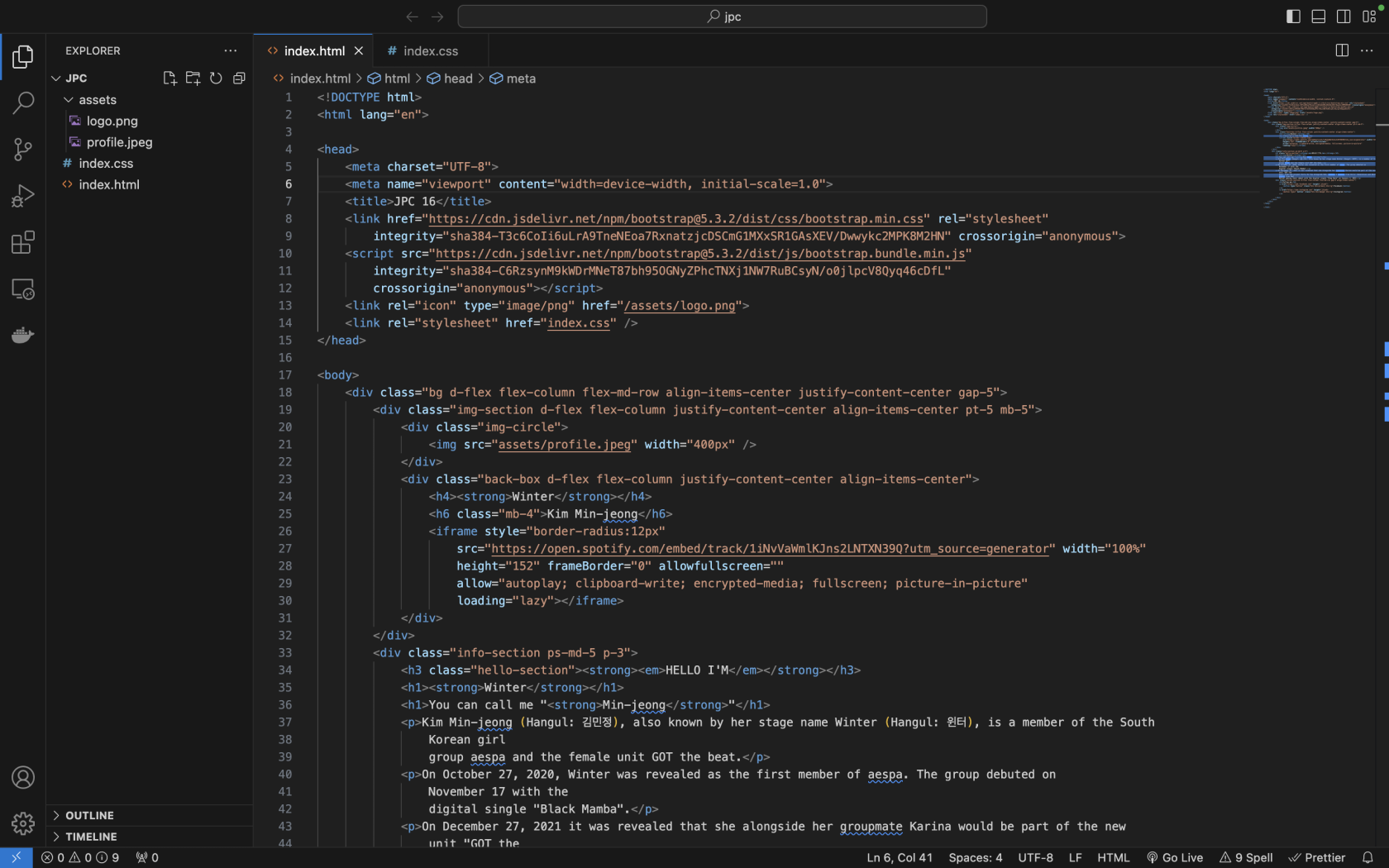
หลังจากที่เราเปิด Project มาแล้วให้เราหาไฟล์ที่มีนามสกุล HTML กันก่อน หน้าตามันจะประมาณนี้เลย ต่อมาก็ให้เรากดคลิกขวาสักที่ในไฟล์ HTML นี้
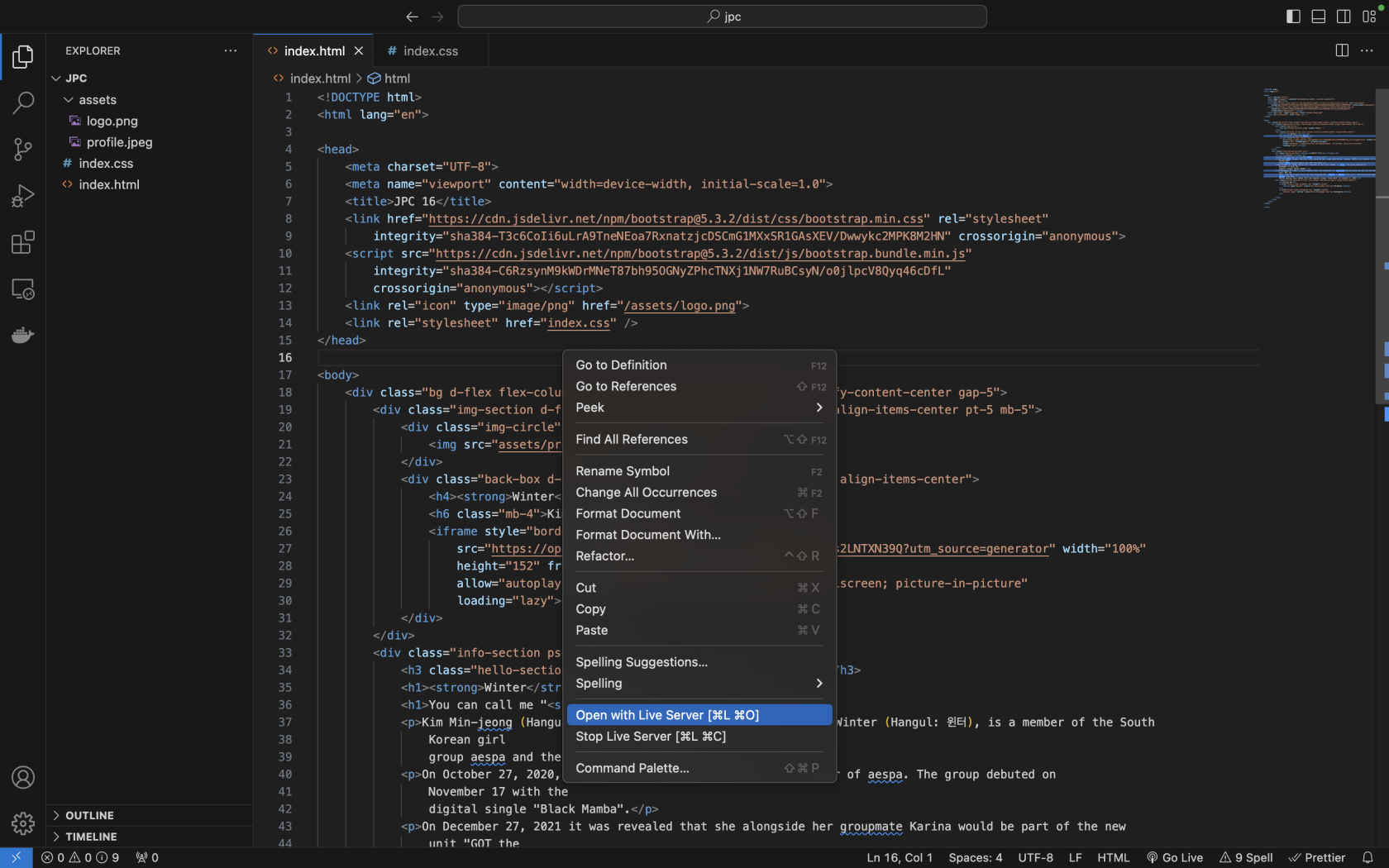
ให้เราเลือกที่ตัว Open with Live Serve ได้เลย มันก็จะเด้งตัว Browser มาให้เรา preview ดูตัวเว็บไซต์ของเราได้ทันที
Live Server มีข้อดียังไง?
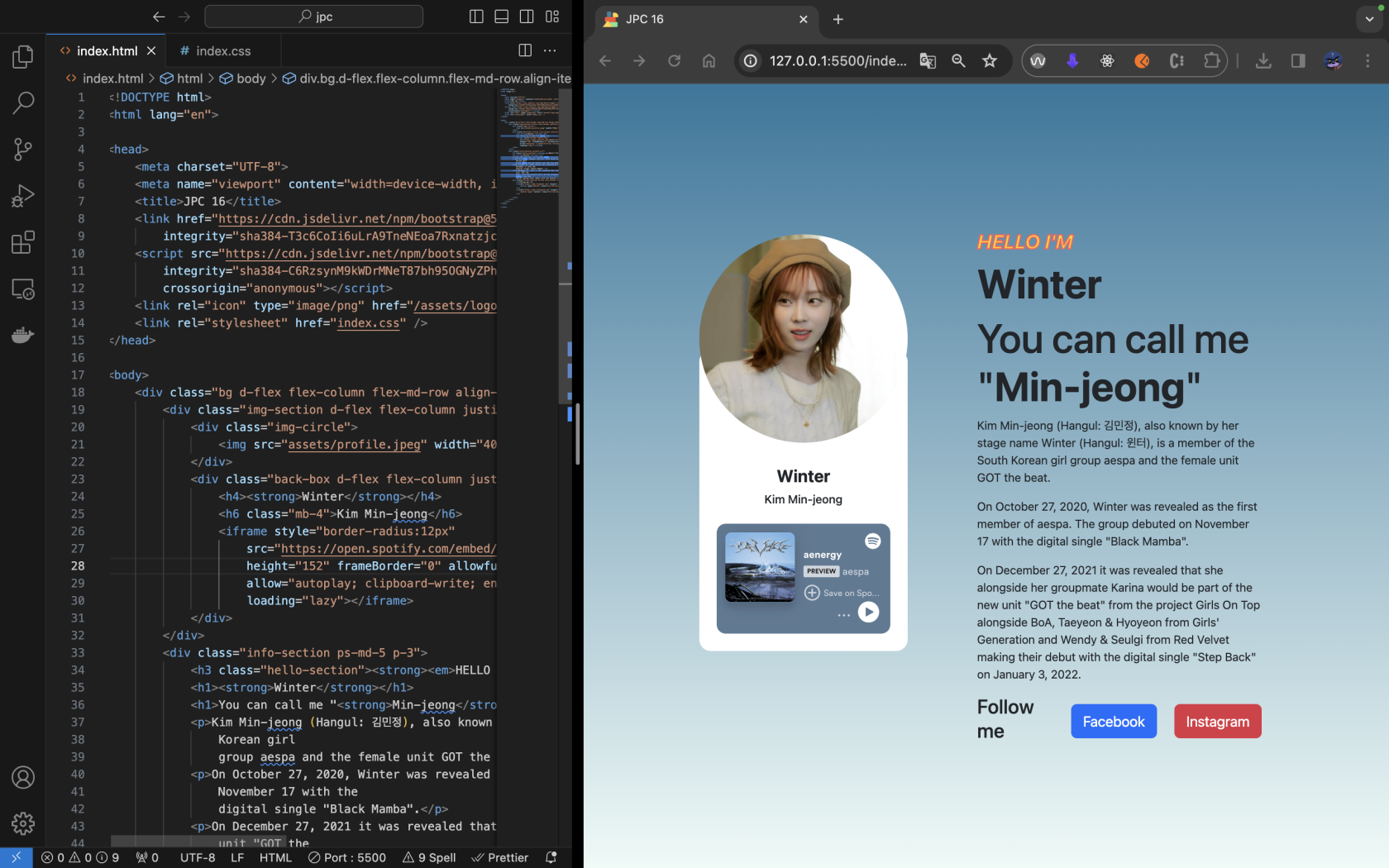
น้องๆลองเลือก text สักส่วน แล้วลองเปลี่ยนคำเป็นอะไรที่เราต้องการดูสิ และแน่นอนว่า อย่าลืมเซฟด้วยนะ! (ctrl+s) แล้วเราลองไปดูหน้า browser ที่เราเปิดทิ้งไว้ จะเห็นได้ว่าคำมันเปลี่ยนไปตามที่เราพิมพ์เลย โดยที่เราแค่กดเซฟ
Live Server จะช่วยให้เราพัฒนาเว็บได้รวดเร็วมากยิ่งขึ้นเลยล่ะ!
(optional) บางคนอาจจะลองเอามาต่อกันแบบนี้ดูก็ได้นะ จะได้ทำให้ดูง่าย ไม่ต้องเปลี่ยนโปรแกรมไปมาด้วย








No Comments