What is HTML, CSS, JS?
จากบทที่แล้วเราก็ได้รู้จัก IDE ที่ช่วยเราเขียนเว็บแล้วเนอะ ตอนท้ายๆ น้องๆอาจจะสงสัยว่า แล้วตัว HTML,CSS มันคืออะไร แต่ละตัวใช้ทำอะไรบ้าง ในบทนนี้เราจะมาทำความรู้จักกับ HTML, CSS กันเลยยย
What is Frontend and Backend?
แต่ขอย้อนกลับไปนิดนึง หลายๆคนอาจจะได้ยินความว่า Frontend, Backend กันมาบ้างเนอะ ในการพัฒนาเว็บ เราจะแบ่งออกเป็น 2 ฝั่ง
- Frontend: หรือก็คือฝั่งหน้าบ้านซึ่งเป็นส่วนที่ทุกคนสามารถมองเห็น และสามารถมี interact กับหน้าเว็บของเราได้
- Backend: หรือก็คือฝั่งหลังบ้าน เป็นส่วนของการทำงานเบื้องหลังของเว็บไซต์เรา เช่นการดึงข้อมูลมาจากฐานข้อมูล เป็นต้น
และตัว HTML, CSS ที่เราจะได้เรียนกันต่อจากนี้เป็นส่วนพื้นฐานและส่วนที่สำคัญที่สุดของฝั่ง frontend นั่นเองง
จริงๆแล้วตัว Javascript(JS) เป็นพื้นฐานของ frontend เช่นเดียวกันกับ HTML, CSS แต่ในครั้งนี้อาจจะไม่ได้กล่าวถึงมากนัก
Frontend Languages
HTML/CSS/Javascript เป็นส่วนพื้นฐานที่สำคัญที่สุดของทาง Frontend ซึ่งแต่ละตัวนั้นก็จะมีการใช้แตกต่างกันไปตามการ functional ของแต่ละตัว สามตัวนี้จะถูกใช้ในการออกแบบเว็บไซต์นั่นเองง อาจจะใช้ในการสร้างฟอร์ม การตกแต่งหน้าเว็บ เป็นต้น
an overview:
- HTML: เป็นโครงสร้างพื้นฐานของเว็บไซต์ และเป็นภาษาที่ใช้ในการสร้างและปรับรูปแบบเนื้อหาของเว็บไซต์
- CSS: เป็นภาษาที่ใช้ในการกำหนดรูปแบบ(style) ให้กับ HTML
- Javascript: เป็นภาษาที่ช่วยเพิ่มความ active ให้กับเว็บไซต์ เพื่อให้สามารถตอบสนองต่อผู้ใช้งานและจัดการกับ event ต่างๆบนหน้าเว็บไซต์ได้
What is HTML?
HTML ถือเป็นส่วนสำคัญที่สุดของทุกๆเว็บไซต์ และ HTML ย่อมาจาก HyperText Markup Language ซึ่งเป็นหนึ่งในภาษาพื้นฐานในการสร้างเว็บไซต์ HTML นั้นไม่ใช่ Programming Language นะ แต่เป็น Markup Language หรือก็คือเป็นภาษาที่เน้นไปที่การวาง structure หน้าเว็บ และการ present content ให้กับผู้ใช้เห็น เพื่อให้ผู้ใช้เข้ามาในเว็บไซต์แล้วรู้สึกว่า content มันอ่านและเข้าถึงได้ง่าย ส่วน Programming Language คือภาษาที่เน้นไปที่การเขียนเพื่อแก้ปัญหานั้นๆนั่นเอง
หลายๆคนอาจจะยังไม่เห็นภาพว่า HTML จะมีหน้าตาเป็นยังไง เราลองไปดูตัวอย่างกันก่อน เปิด VS Code แล้วลองทำไปพร้อมๆกันได้เลย
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>ให้น้องๆลองสร้างโฟลเดอร์เปล่าๆให้มาสักอัน แล้วเปิดโฟลเดอร์นั้นได้เลย หลังจากนั้นลองสร้างไฟล์ index.html กันเลย จากให้ให้น้องๆ พิมพ์คำว่า html:5 น้องๆก็จะได้โค้ดหน้าตาแบบด้านบนเลย
เอาล่ะ เรามาอธิบายสิ่งที่เป็นพื้นฐานสุดๆของ HTML กันก่อนดีกว่า
Tag vs Element vs Attribute in HTML
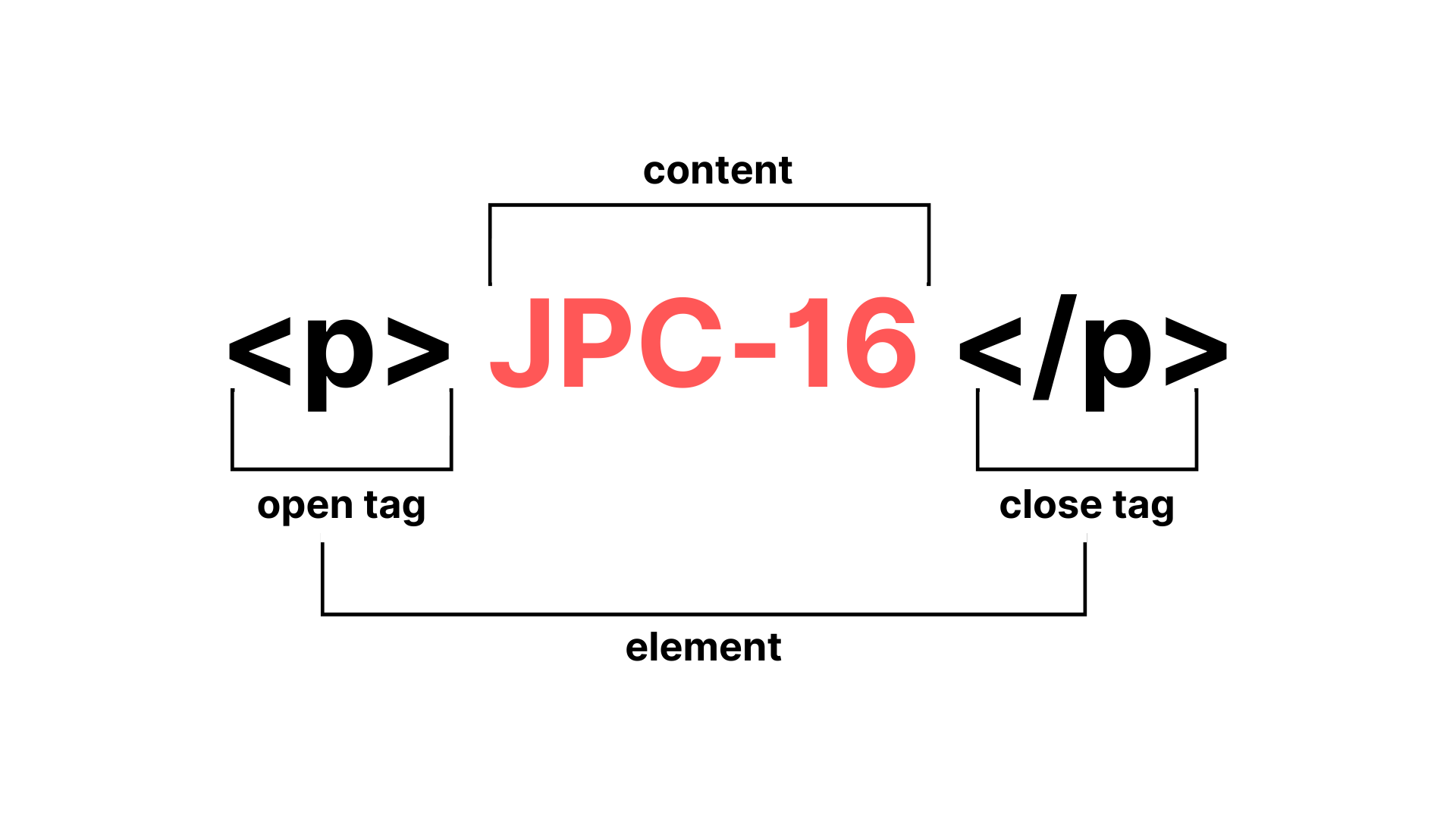
เรามารู้จักกันก่อนเลย ว่าแต่ละตัวคืออะไรใน HTML เพื่อให้เห็นภาพลองดูภาพด้านล่างกัน
HTML Tag: เป็นส่วนหัวท้ายของ HTML element ตัว tag นั้นจะเริ่มต้นด้วย < และปิดท้ายด้วย > เสมอ อะไรก็ตามที่เขียนในรูปของ <> จะเรียกมันว่า Tag นั่นเอง ซึ่งบางครั้งอาจจะมีทั้ง tag ที่ต้องการทั้ง open tag, close tag แยกกัน แต่ก็มีบางอันเช่นกัน ที่เป็นทั้ง open tag และ close tag ในเวลาเดียวกัน เช่น <img/> เรามายกตัวอย่างเป็น p tag หรือ paragraph tag กันน
ยกตัวอย่างเช่น p tag ส่วน open tag คือ <p> และส่วน close tag คือ </p>
<p></p>HTML Element: ประกอบไปด้วย open tag, close tag, content ต้องมีทั้งสามตัวนี้ เราถึงจะเรียกมันว่า Element นั่นเอง
ยกตัวอย่างเช่น p tag มี open tag คือ <p> close tag คือ </p> และมี conent ข้างใน tag อีกด้วย
<p>This is the content</p>HTML Attribute: ตัวนี้จะเป็นตัวที่กำหนด charateristic ของ HTML Element นั้นๆ หรือก็คือการ style นั่นเอง โดยส่วนใหญ่แล้วจะถูกวางอยู่ใน open tag
ยกตัวอย่างเช่น p tag ที่มี open tag <p> และ close tag </p> อีกทั้งยังมีการ style element นั้นด้วยการทำให้ข้อความนั้นอยู่ตรงกลางอีกด้วย
<p align="center">This is the content</p>Bacsic tag
tag พื้นฐานที่เราควรจะรู้จักเอาไว้มีหลักๆ ดังนี้
<head>โดยปกติแล้วเราจะเห็น tag นี้อยู่ด้านบนสุดของไฟล์ HTML เลย เป็น tag ที่เอาไว้เก็บข้อมูลต่างๆของเว็บไซต์ เช่น title, style sheet(css)
ยกตัวอย่างเช่น ถ้าเราอยากเปลี่ยน title ของเว็บไซต์ของเรา
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Eve's website</title> // เปลี่ยนชื่อตรงนี้ได้เลย
<link rel="stylesheet" href="index.css" />
</head>
<body>
</body>
</html>แบบนี้ชื่อเว็บไซต์เราก็จะเปลี่ยนไปแล้วววว
<body>tag นี้สำคัญมากๆ เพราะเป็น tag ที่รวม content ทุกอย่างของเว็บไซต์เราไว้ในนี้เลย ทั้ง paragraph, image, tables, header, div ซึ่ง content ทุกอย่างที่อยู่ภายใน<body>จะโชว์ให้ผู้ใช้งานเห็นทั้งหมดเลย<div>tag นี้เปรียบเสมือนการที่เราสร้างกล่องๆนึงเลย เอาไว้สำหรับวาง layout หน้าเว็บ ใน tag นี้จะมี attribute หลักๆก็คือclass/idนั่นเอง เอาไว้ระบุว่า tag นี้ใช้เพื่ออะไร และเราสามารถนำชื่อclass/idของ tag นี้ไป style เว็บไซต์ต่อ ใน css
<div class="main">
<div class="main-container">
<div class="main-content">
<p>MAIN CONTENT</p>
</div>
<div class="main-img-container">
<img src="path" alt="describe img">
</div>
</div>
</div><h>หรือเรียกอีกชื่อว่า heading tag เป็น tag ที่ใช้เมื่อเราต้องการให้คำๆนั้นเป็นหัวข้อ ซึ่งจะมีทั้งหมด 6 ตัว เรียงตั้งแต่ h1 - h6 เลย
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6</h6>ลองดูขนาดตัวอักษรแต่ละตัวแล้วเอาไปปรับใช้กับหน้าเว็บตัวเองได้เลยย
<img>หรือก็คือ tag ที่เอาใส่ใส่รูปภาพนั่นเองง มี attribute หลักๆเลย คือsrc-> source of img,alt-> alternative information
<img src="assets/logo.png" alt="logo of jpc camp" />ทุกครั้งที่ใช้ <img/> อย่าลืมใส่ alt attribute เด็ดขาดเลย เพราะตัวนี้จะช่วยบอกผู้ใช้งานว่ารูปภาพรูปนี้คืออะไร เมื่อเกิดเหตุขัดข้องหากเว็บไซต์ไม่สามารถโชว์รูปภาพให้กับผู้ใช้เห็นได้
<iframe>เป็น tag ที่จะใส่ website ไว้ข้างในอีกที
<iframe src="https://jpc16.sit.kmutt.ac.th/" width="1024" height="900"></iframe>จากตัวอย่างนี้เราใส่เว็บไซต์ JPC เข้าไป ในเว็บไซต์ของเราก็จะมีเว็บ JPC อยู่ข้างในนั่นเอง
<strong>เป็น tag สำหรับการ style text นั่นเอง เปรียบเสมือนเราใส่ bold ให้กับ text ของเรา<em>tag นี้ก็เป็นอีก tag สำหรับการ style text แต่อันนี้จะเป็นการทำให้ text ของเรามีความเอียง หรือ italic นั่นเอง<a>เป็น tag สำหรับการใส่ link ไปยังเว็บไซต์อื่น อีเมล์ ไฟล์ นอกจากนี้ยังสามารถ link ไปยังหน้าอื่นๆของเว็บไซต์เราได้อีกด้วย โดยจะมี attribute หลักเลยก็คือhrefนั่นเอง
<p>You can reach JPC Camp at:</p>
<ul>
<li><a href="https://example.com">Website</a></li>
<li><a href="mailto:[email protected]">Email</a></li>
<li><a href="tel:+123456789">Phone</a></li>
</ul>ถ้าหากว่าเราใช้ href attribute ตัวอักษรนั้นจะมี underline อยู่ และหากเราเอาเมาส์ไปชี้ จะทำให้เรารู้ได้ทันทีว่าข้อความนั้นสามารถกดได้
ไหนๆเราก็พูดถึงการ link ไปยังอีก page แล้ว เรามาลองทำกัน! ลองสร้างออกมา 2 ไฟล์นะ อันนึงขอกำหนดชื่อเป็น index.html ส่วนอีกอันเราจะเอาชื่ออะไรก็ได้แต่ต้องเป็น html ก็พอ ส่วนของพี่ พี่ขอใช้เป็น page2.html นะ
ตัวอย่าง index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Home</title>
</head>
<body>
<p>My name is Eve, My favorite artist is</p>
<ul>
<li>TAEYEON</li>
<li>WINTER-AESPA</li>
</ul>
<a href="page2.html">Contact page</a>
</body>
</html>ตัวอย่าง page2.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Contact</title>
</head>
<body>
<p>You can reach JPC Camp at:</p>
<ul>
<li><a href="https://example.com">Website</a></li>
<li><a href="mailto:[email protected]">Email</a></li>
<li><a href="tel:+123456789">Phone</a></li>
</ul>
</body>
</html>เอาล่ะ เราลองใช้ live server กับ index.html ดู
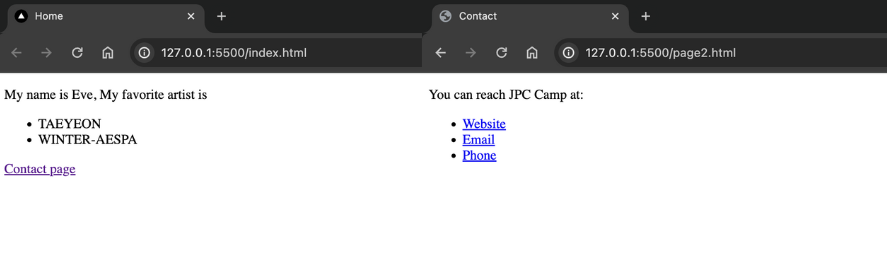
จากที่ลองกดตรงคำว่า Contact page เราก็จะสามารถ link ไปที่หน้า contact ได้เนอะ น้องๆลองสังเกตตรง url จะเห็นว่าตอนนี้ path ของ url มันจะกลายเป็น http://127.0.0.1:5500/page2.html จากตอนแรกที่เป็น http://127.0.0.1:5500/index.html
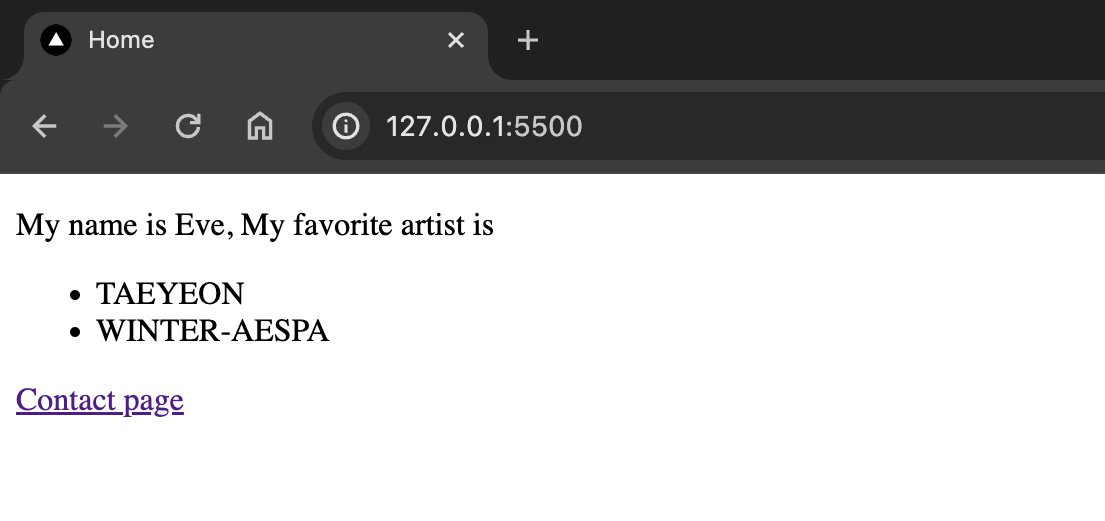
แล้วถ้าเราลองเปลี่ยน url เป็น http://127.0.0.1:5500/ แบบนี้ล่ะ จะเกิดอะไรขึ้นนะ?
มันจะ link กลับมาที่ index.html นั่นเอง เพราะว่า index.html คือไฟล์หลักเวลาที่เราใช้งาน path / นั่นเอง
What is CSS?
CSS ย่อมาจาก Cascading Style Sheets ซึ่งตัวไฟล์ css จะเป็นตัวกำหนดรูปแบบหน้าตาของ html ว่ามันจะมีหน้าตาเป็นยังไง(style)
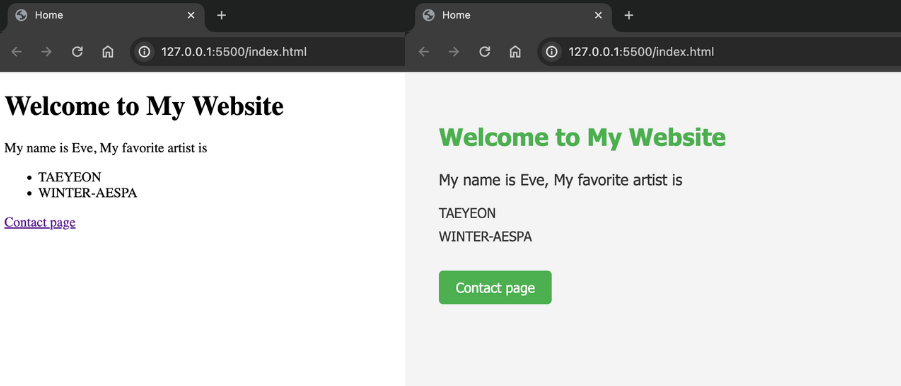
จากภาพด้านบนฝั่งซ้ายคือ html ที่ไม่มีการ style ใดๆทั้งสิ้น ส่วนฝั่งขวาเป็น html ที่เราเพิ่ม style เข้าไปแล้ว ดูดีขึ้นเยอะเลยใช่มั้ยล่ะ
How add CSS to HTML?
เราสามรถใส่ CSS ใน HTML ได้ 2 วิธี
- วิธีแรกคือการใส่
<style>ลงไปใน<head>ของ HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Home</title>
<style>
body {
font-family: 'Segoe UI', Tahoma, Geneva, Verdana, sans-serif;
margin: 20px;
padding: 20px;
background-color: #f4f4f4;
color: #333;
}
</style>
</head>
<body>
<h1>Welcome to My Website</h1>
<p>My name is Eve, My favorite artist is</p>
<ul>
<li>TAEYEON</li>
<li>WINTER-AESPA</li>
</ul>
<a href="page2.html">Contact page</a>
</body>
</html>- วิธีที่สองคือการที่เราสร้าง
index.cssแล้วเชื่อมไฟล์นั้นใน HTML โดยใช้<link>ที่อยู่ใน<head>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Home</title>
<link rel="stylesheet" href="index.css"> // add ตรงนี้เลย
</head>
<body>
<h1>Welcome to My Website</h1>
<p>My name is Eve, My favorite artist is</p>
<ul>
<li>TAEYEON</li>
<li>WINTER-AESPA</li>
</ul>
<a href="page2.html">Contact page</a>
</body>
</html>CSS Syntax
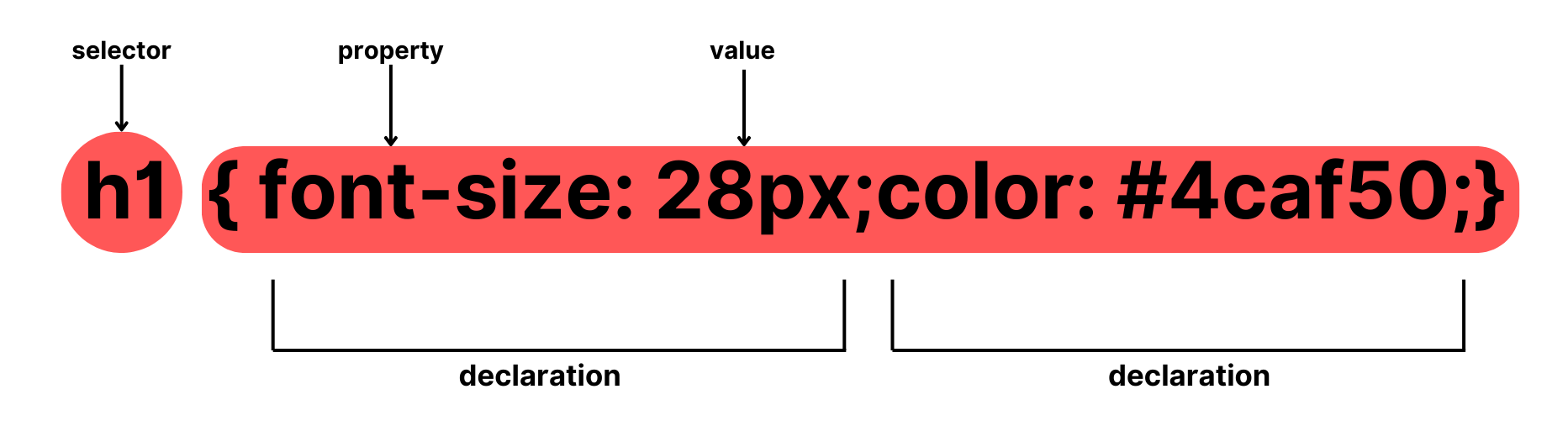
เราสามารถ style HTML ได้โดยการกำหนด style ของแต่ละกลุ่มที่เราต้องการ เรามารู้จักกับ syntax ของ CSS กันก่อนเลย
- selector: group ที่เราต้องการที่จะ style ในส่วนตรงนี้อาจจะเป็นชื่อ tag ชื่อ class หรือชื่อ id นั้นๆก็ได้นะ
- declaration block: หรือก็คือก้อนที่มี
{}นั่นเอง ส่วนนี้จะมี declaration แต่ละตัว ที่คั่นด้วย semicolons(;) - property, value: ในแต่ละ declaration จะมี propert name และ value นั้นๆ ที่คั่นด้วย colon(:)
ยกตัวอย่างเช่น เรามี HTML ที่มีทั้ง class, id และ tag ธรรมดา แล้วเราต้องการ style ตัวนั้นๆ
<h1>Welcome to My Website</h1>
<p class="name-section">My name is Eve, My favorite artist is</p>
<p id="age-section">I'm 20 years old</p>ตัวอย่างการ style
// select <h1> to style
h1 {
font-size: 28px;
color: #4caf50;
}
// select class name "name-section" to style
.name-section {
font-size: 18px;
line-height: 1.5;
margin-bottom: 15px;
}
// select id name "aga-section" to style
#age-section {
font-size: 16px;
margin-bottom: 8px;
}Basic CSS property
widthกำหนดความกว้างheightกำหนดความสูงfont-sizeกำหนดขนาดตัวอักษรcolorกำหนดสีของ selector นั้นๆtext-alignกำหนดตำแหน่งของตัวอักษร เช่น ให้อยู่ตรงกลาง หรือ ชิดซ้าย เป็นต้น
What is Javascript?
Javascript(JS) เป็นภาษาที่ช่วยให้เราสามารถสร้าง feature ที่มีความซับซ้อนในเว็บไซต์ของเราได้ หรือก็คือ javascript ช่วยให้เราสามารถสร้าง dynamic content ได้นั่นเอง
dynamic content คือ content ที่เปลี่ยนแปลงตามสิ่งที่ผู้ใช้งานใส่มาในเว็บไซต์ของเรา
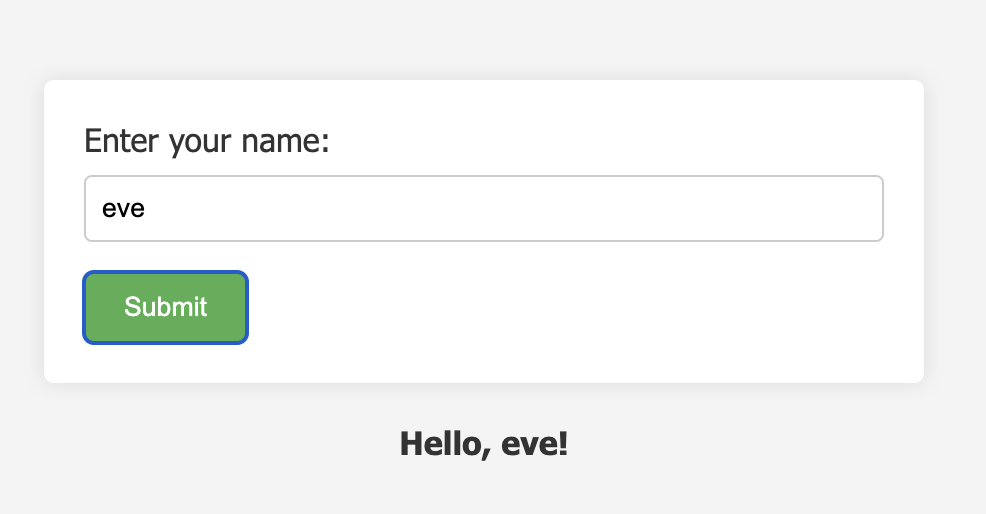
ยกตัวอย่างเช่น เราต้องการสร้างฟอร์มที่ใส่ชื่อของเราไป และให้โชว์ชื่อนั้นหลังจากที่กด submit
ตัวอย่าง HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Name Form</title>
<link rel="stylesheet" href="index.css">
</head>
<body>
<form id="nameForm" onsubmit="submitForm(event)">
<label for="name">Enter your name:</label>
<input type="text" id="name" name="name" required>
<button type="submit">Submit</button>
</form>
<div id="result"></div>
// Javascript part
<script>
function submitForm(event) {
event.preventDefault();
const name = document.getElementById('name').value;
document.getElementById('result').innerText = `Hello, ${name}!`;
}
</script>
</body>
</html>ตัวอย่าง CSS
body {
font-family: "Segoe UI", Tahoma, Geneva, Verdana, sans-serif;
margin: 20px;
padding: 20px;
background-color: #f4f4f4;
color: #333;
}
form {
max-width: 400px;
margin: 0 auto;
background-color: #fff;
padding: 20px;
border-radius: 5px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
}
label {
display: block;
margin-bottom: 8px;
}
input {
width: 100%;
padding: 8px;
margin-bottom: 15px;
box-sizing: border-box;
border: 1px solid #ccc;
border-radius: 4px;
}
button {
background-color: #4caf50;
color: white;
padding: 10px 20px;
border: none;
border-radius: 5px;
cursor: pointer;
}
button:hover {
background-color: #45a049;
}
#result {
text-align: center;
margin-top: 20px;
font-weight: bold;
}










No Comments