CSC105 Backend: Authentication & Cookie
From the last session, we all have done the API endpoint implementation using Node.js to do database operations from API calling. Did we spot some missing part of our API? How can we separate operations and permission based on each user?
Authentication
Most of website needs authentication for user to signup their account and sign back in at anytime they want to access the data. Most of authentication terminology is use Username (oe Email) and Password as credential to login to the account. However, there's other authentication mechanism to learn more here:
- OAuth (e.g. Sign-in with Facebook/Google/etc.)
- Suggested learn more keywords:
- google oauth for web example
- how to implement signin with facebook on react and nodejs
- firebase authentication for web getting started
- firebase authentication react and nodejs
- spotify developer sign in example
- Related links:
-
- Firebase Authentication (https://firebase.google.com/docs/auth)
- Google's SSO Concept Blog (https://developers.google.com/identity/protocols/oauth2)
- Spotify's Guide on how authorization flow works (https://developer.spotify.com/documentation/web-api/tutorials/code-flow)
-
- Examples:
- CSC105 Spotify Scraper (Sign-in with Spotify)
- CSC105 SQL Playground (Sign-in with Google)
- KMUTT Adobe License, https://license.kmutt.ac.th/ (Sign-in with Microsoft)
- Suggested learn more keywords:
- Signle-Sign-On (SSO)
- Suggested learn more keywords:
- what's sso
- ldap benefit for organization
- ldap vs saml
- what's active directory
- Examples:
- KMUTT sinfo (https://sinfo.kmutt.ac.th/)
- SIT CSGIT (https://csgit.sit.kmutt.ac.th/users/sign_in)
- Key informations:
- OAuth use redirection of user to the provider's website for grant the access of user's profile and access to the user data (as you seen in the Google Consent Dialog before logging in to the system)
- SSO is mostly used in organization which user credential are stored on only single source and many of trusted website inside organization can implement the login to access the same account data in the organization without needing to create an account for each service.
- You can see that many of KMUTT websites (that are in the example) are using SSO for you to use only one KMUTT Account for all these service. And the login flow is done within the website without needing to open Consent Dialog like Signin with Google or any other OAuth login flows.
- Suggested learn more keywords:
- Passwordless Signin
- Suggested learn more keywords:
- what's passwordless web authentication
- what's security key
- password vs hardware security key
- webauthn concept
- webauthn demo
- Examples:
- YubiKey WebAuthn Demo (https://demo.yubico.com/webauthn-technical/registration)
- Google's Security Key 2-step authentication (https://myaccount.google.com/two-step-verification/security-keys)
- Thun's Diary (https://beta.bsthun.com/diary)
- Key informations:
- WenAuthn and Passkey are new technology developed in last few years, so will you see not much example website implemented it.
- Suggested learn more keywords:
This is just the guide if you interested and want to learn more on alternative authentication mechanism. But the next step after user has authenticated, how can store that this user in this browser has logged in, and who is it. The answer is Cookie
Cookie
To learn more on what's cookie, just googling "what's web cookie". Next, let's see the cookie in action.
What cookie a website stored
- Try to open any website in the browser. For example, https://sqlworkshop.bsthun.com/.
-
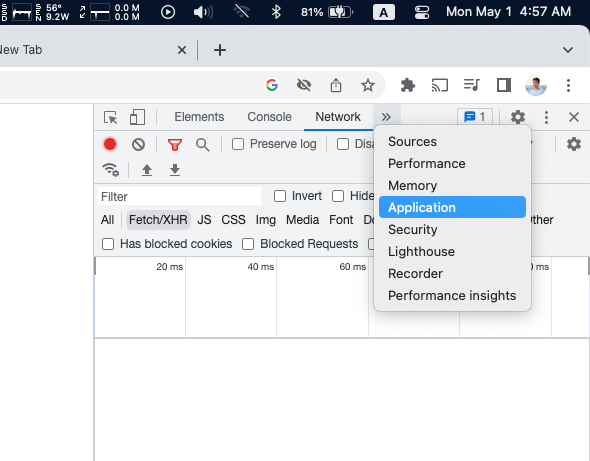
Open DevTools windows (by pressing F12 or Control + Shift + I (Windows) or Option + Command + I (macOS)) and choose Application tab.
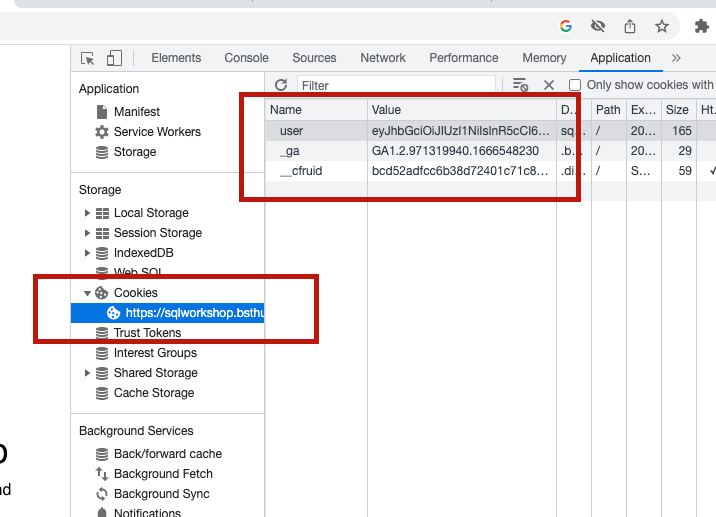
- Choosing the website origin in the cookie tab, and then you will see what cookie data are stored for that website.
- Let's signin and navigate to the website's user-only zone (for example, enrollment page https://sqlworkshop.bsthun.com/enrollment) try delete the user cookie cookie (by click at the user cookie, then press delete on the keyboard) and refresh the website.
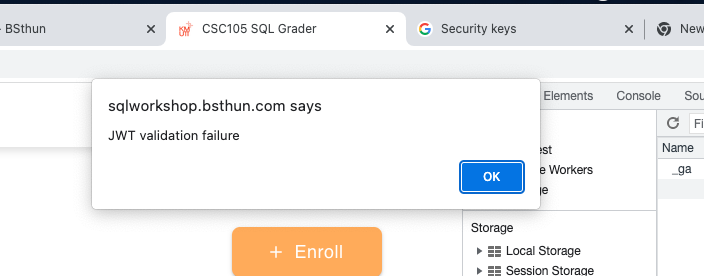
 You'll see the error prompt to you that there's some error, and you will not able to get to your account again until re-signin again. It shows that the user cookie stores the logged in session and when you delete it. The system will not able to proof that's you anymore.
You'll see the error prompt to you that there's some error, and you will not able to get to your account again until re-signin again. It shows that the user cookie stores the logged in session and when you delete it. The system will not able to proof that's you anymore. - Try signin to the website again, the user cookie should show up again. This is the action from the authentication process what after the credential has verified, it will store a cookie for storing the login session on your browser.
Username & Password Login
For backend development, let's continue creating signin endpoints from the lab last week.
Lab Setup
-
- Back to SQL Playground, again enroll the To-Do Dataset (2)

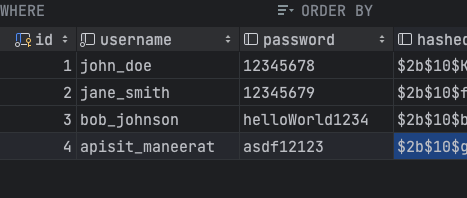
- Browse the database you enrolled, in the table users you will see pre mock-up password and hashedPassword like this:
- Let setup Node.js project for connecting to the database which the connection details provided in the lab enrollment of the todo02 lab, and have express.js setup with a simple endpoint (e.g. GET / and get a Hello World response). Use last week's guide to start a new node.js project. The setup checklist:
- Have some neccessary dependencies properly installed (express, mysql2, body-parser)
-
const express = require("express"); const mysql = require("mysql2"); const bodyParser = require("body-parser");
-
- Have MySQL connection initialization and connection
-
const connection = mysql.createConnection({ host: "server2.....", port: "61..", user: "lab....", password: "<use your own password>", database: "lab....", }); connection.connect().then(() => { console.log("Database is connected"); });
-
- Have express app instance setup
-
const port = 3000; const app = express(); app.use(bodyParser.json({ type: "application/json" })); app.get("/", (req, res) => { res.send("Hello World!"); });
-
- Have some neccessary dependencies properly installed (express, mysql2, body-parser)
- Try running your boilerplate of Node.js project setup from step above. Make sure the code can properly connect to the database and start express web server on http://localhost:3000. The common problem you may face is:
MODULE_NOT_FOUND: You may forget to install dependencies to your newly created Node.js project. Try runningnpm i express mysql2 body-parser- App shows only
database is connectedand immediately stopped: You just copied the code from step 3 which is not a complete setup. Go to the Node.js express project guide and see what's missing (Hint: did your app start listening for HTTP connection?).
- If your app is started properly and able to get Hello World response from http://localhost:3000, you're now ready to go!
- Back to SQL Playground, again enroll the To-Do Dataset (2)
Basic Authentication