Bank Assignment Cont.
History Page
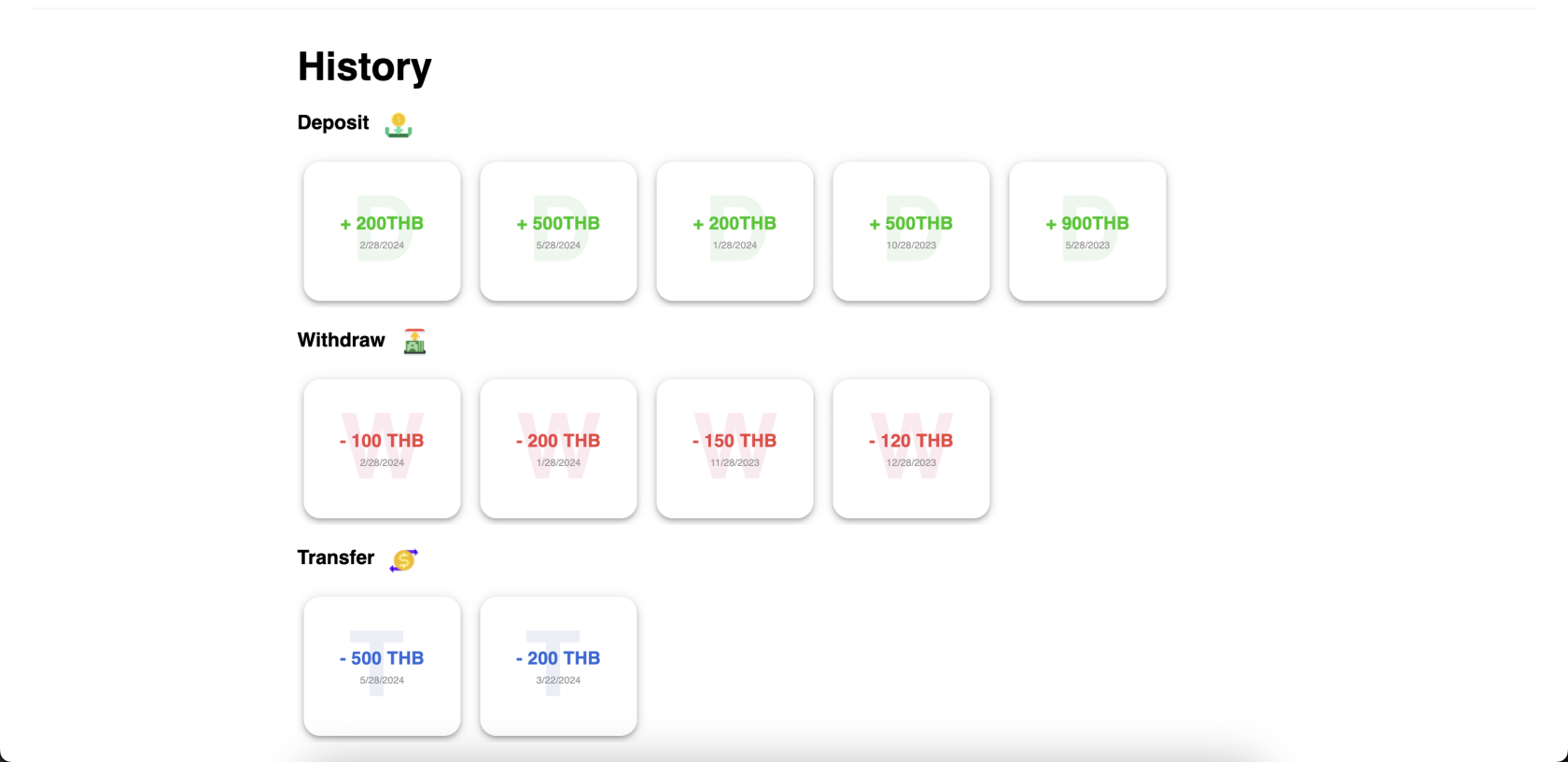
Example of large breakpoint view. (desktop)
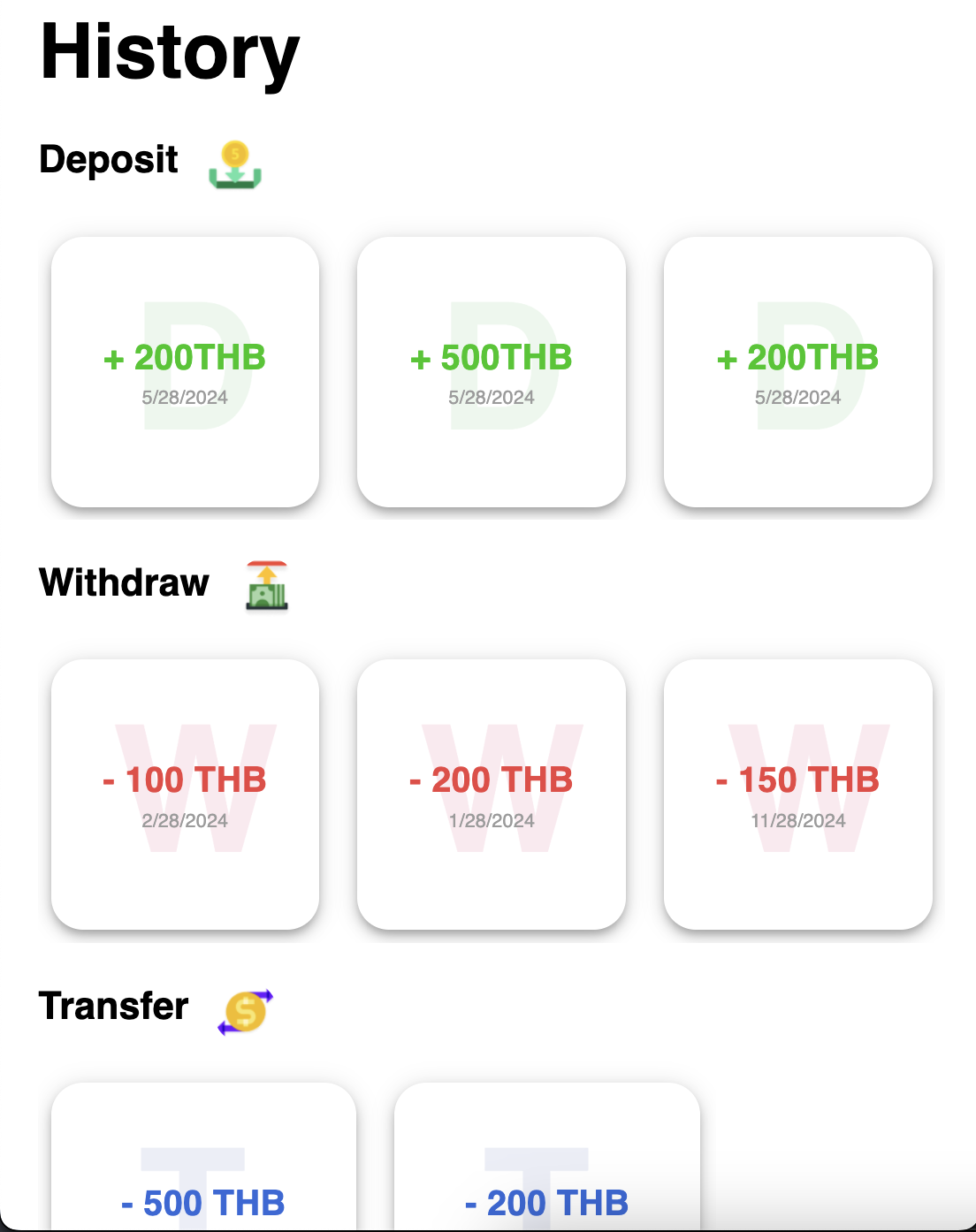
Example of Extra small , Medium breakpoint view (Mobile)
1.Create the History page (follow this User interface)
- create deposit component
- create withdraw component
- create the transaction component
- this page supported responsive design
- in XS, MD breakpoint please fix the width of the BOX that contain component of CARD and handle it with Overflow.
- all component that you have created have to create at components folder
- create mockup object array that contain detail of history and map it with map function of Javascript.
- handle in overflowX when card had overflow on webpage
file structure of History Page.
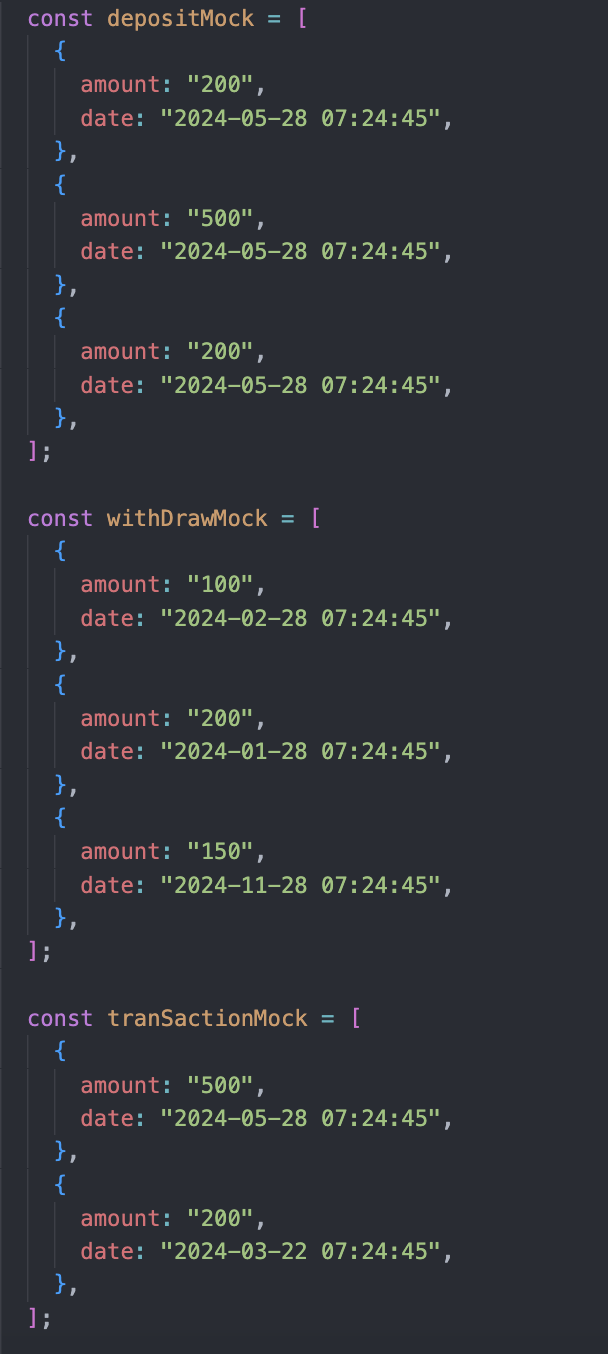
Example of mockup object arrays.
HINT :
- create CSS component to create all of the card. (deposit card, withdraw card, transaction card)
- use concept react useState, Props concept to implement these component.
- use FlexBox concept or GridBox Concept to manage the layout of history page.
- use breakpoint concept to implement responsive app.





No Comments