Fetching base on input
Mange API with state
Now we will use state in react to help on manage with the API.
with endpoint https://reqres.in/api/users we could get different response by passing parameter "page", so now we would use button to change the state and then use state on sending request to API.
Here are some examples with description:
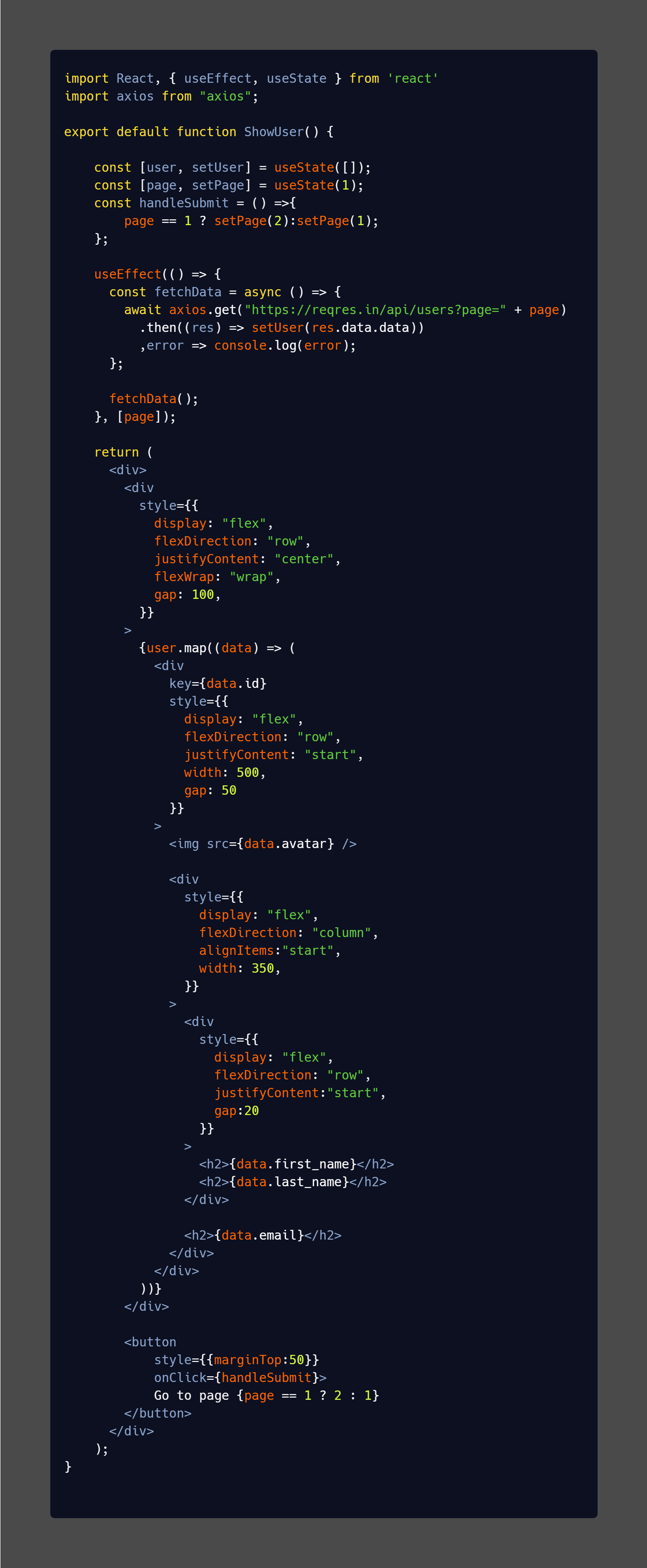
Now const page which is a state is the one use to identify what page web has request to API. In this case page state would be change by button on click with function handleSubmit and with useEffect page would be re-render every time when value inside an array has changed which in this case is page state.


No Comments