Form Handling Exercise
Instruction
Create a form that receive the 2 input and 1 submit button
1. Email
2. Password
The form should validate the data with this requirement.
Email
The valid email should follow the HTML standard email validation HTML Standard (whatwg.org)
** Hint with yup, the email validate already follow the HTML standard
Password
Password must contain
- at least one uppercase letter
- at least one lowercase letter
- at least one number
- at lease one special character
** Hint Password regex is this "/^(?=.*[a-z])(?=.*[A-Z])(?=.*\d)(?=.*[@$!%*?&])[A-Za-z\d@$!%*?&]{8,}$/,"
** Hint 2 With yup you can use yup.string().required("Password is required").matches(regex,"error message"),
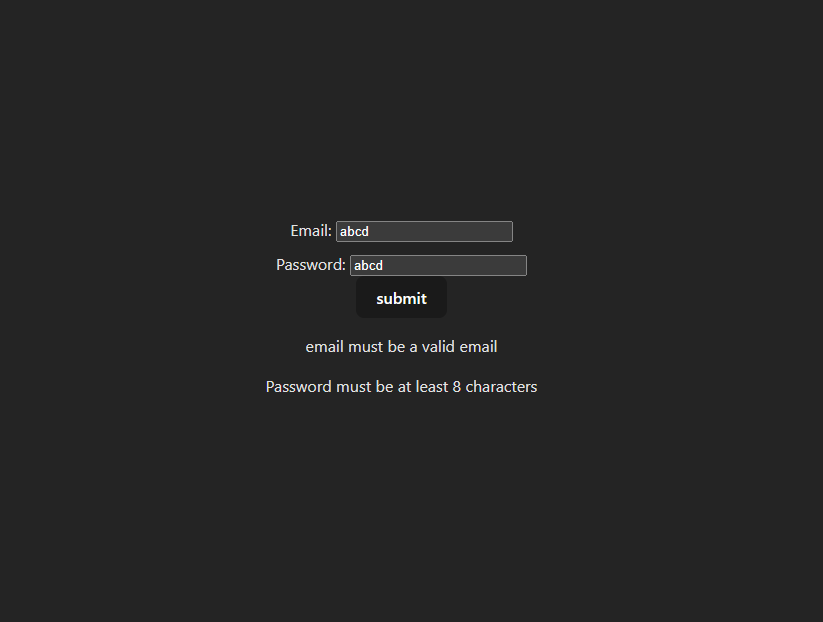
You also need to show the error messages below the form.
You can use traditional form handling or using yup & react-hook-form in this exercise
The result should look like this.
If there is error show error message below
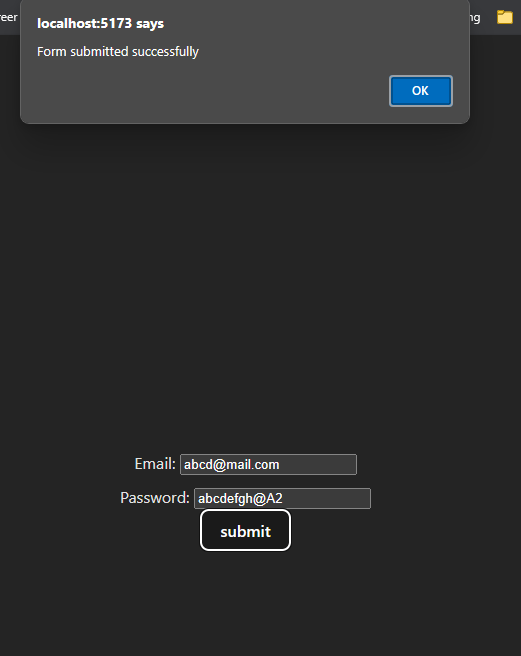
If there is no error, it should have an alert box show form has submitted.



No Comments