Single Page Application
What is single page application ?
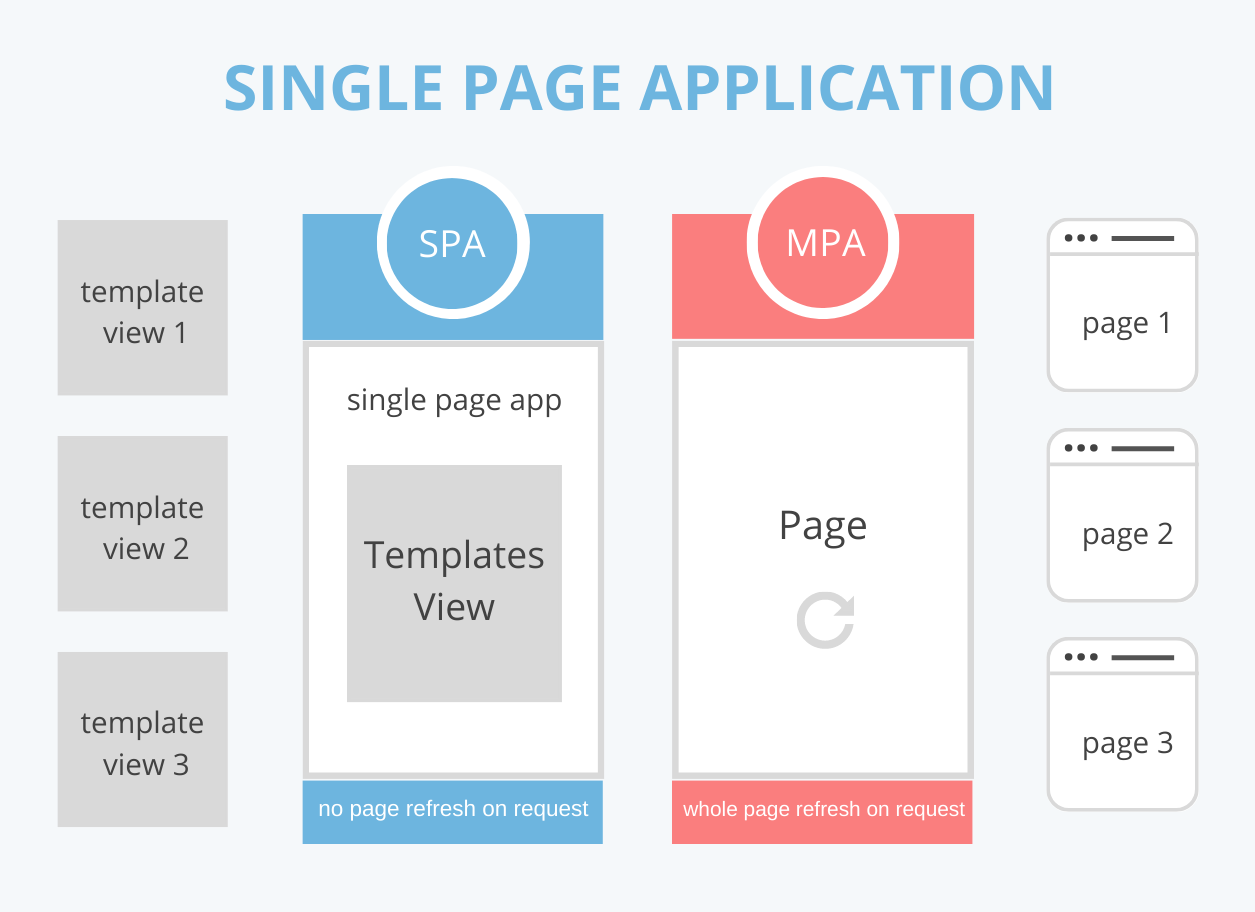
A Single Page Application (SPA) is a web application or website that interacts with the user by dynamically rewriting the current page rather than loading entire new pages from the server. In SPAs, the page does not reload during the application's use, providing a more fluid and seamless user experience. The term "single page" refers to the fact that the application is contained within a single HTML page, and interactions with the user happen through dynamically updating the content on that page.
Key characteristics of Single Page Applications include:
-
Dynamic Page Updates:
-
Smooth User Experience
-
Client-Side Rendering (CSR
-
JavaScript Frameworks and Libraries
-
Client-Side Routing
-
Faster Load Times
-
Rich User Interactions
-
State Management
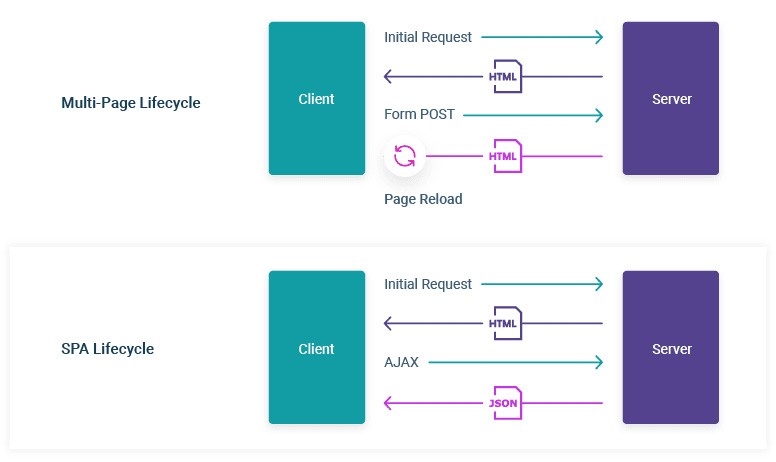
Here's the diagram shown how's traditional multipage and single page application works.
SPAs offer many advantages, they may have challenges related to search engine optimization (SEO), initial load times, and potential issues with older browsers.
The concept of the Single Page Application is apply to our React Application navigation which we will learn in the next topic.




No Comments