Routing exercise
Instruction
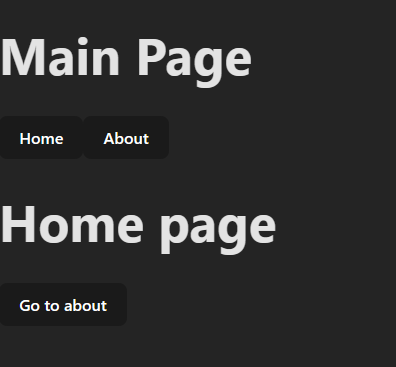
Make a page call MainPage.jsx
- In main page (Parent) there will be two button that will render HomePage (Child) or AboutPage (Child)
- For homepage and aboutpage, just use the one that you've done in previous chapter
** when you click "go to about" button main page should still the same
***Hint
- you can use <Outlet/> in MainPage.jsx
- MainPage.jsx should be a parent of HomePage,jsx and AboutPage,jsx
In case you don't know how to start, you can use starter template.
Starter template:
import React from "react";
import ReactDOM from "react-dom/client";
import { createBrowserRouter, RouterProvider } from "react-router-dom";
import MainPage from "./pages/MainPage";
import HomePage from "./pages/HomePage";
import AboutPage from "./pages/AboutPage";
const router = createBrowserRouter([
{
path: "Define path here",
element: <Your component here />,
children: [
{
path: "Define child path here",
element: <Your component here />,
},
{
path: "Define child path here",
element: <Your component here />,
},
],
},
]);
ReactDOM.createRoot(document.getElementById("root")).render(
<React.StrictMode>
<RouterProvider router={router} />
</React.StrictMode>
);
MainPage.jsx
function MainPage() {
return (
<>
<h1>Main Page</h1>
<div>
{/* Wrap the button with what? to make it routable */}
<button>Home</button>
<button>About</button>
</div>
{/* The child should be render here.What component we can use?*/}
</>
);
}
export default MainPage;


No Comments